閲覧いただきまして、ありがとうございます。
UnrealEngine5 ゲーム開発はじめました。数えてシリーズ9回目の投稿になります。
今回は、プレイヤーを動かしてみたいと思います。
UE4では、
プロジェクト設定→ エンジン インプットから、軸マッピングに設定して、動作設定をしていましたが、
UE5では、非推奨になったようです。
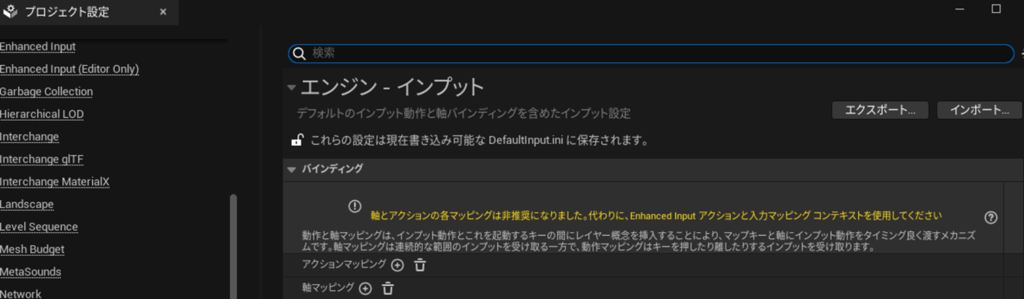
プロジェクト設定 エンジン-インプットを参照してみると、その旨が記載されています。↓

エンジンーインプット
Enhanced Input アクションと入力マッピングコンテキストを使用してください。とありますので、そのように設定していきたいと思います。
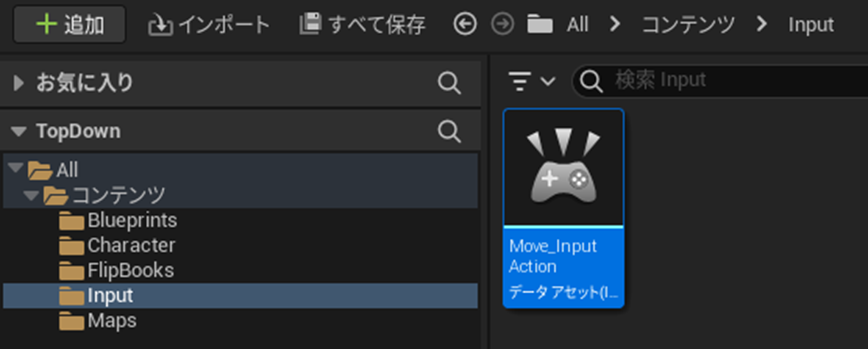
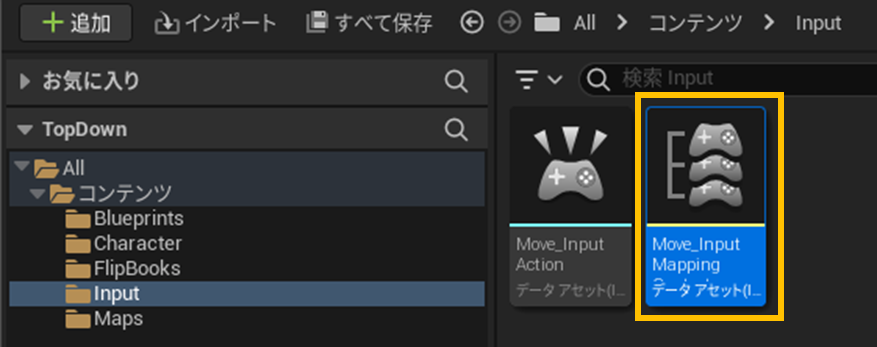
まずは、「Input」フォルダを作成しておきます。
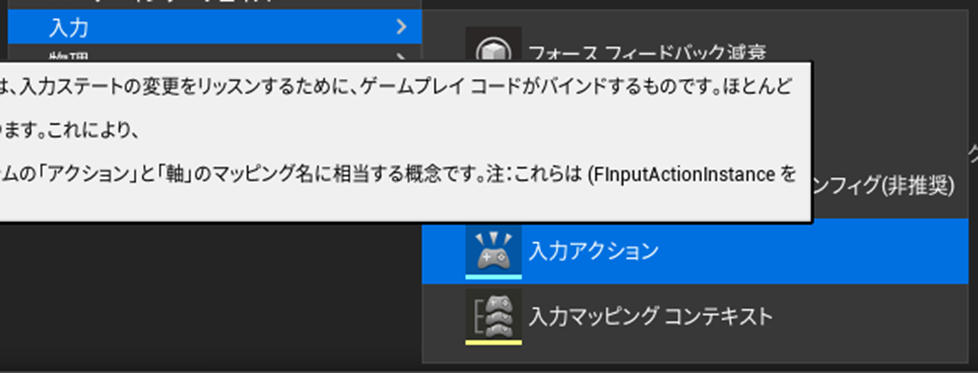
「Input」フォルダから、右クリック→「入力」を選択→入力アクションを選びます。

名前を「Move_InputAction」としておきます。

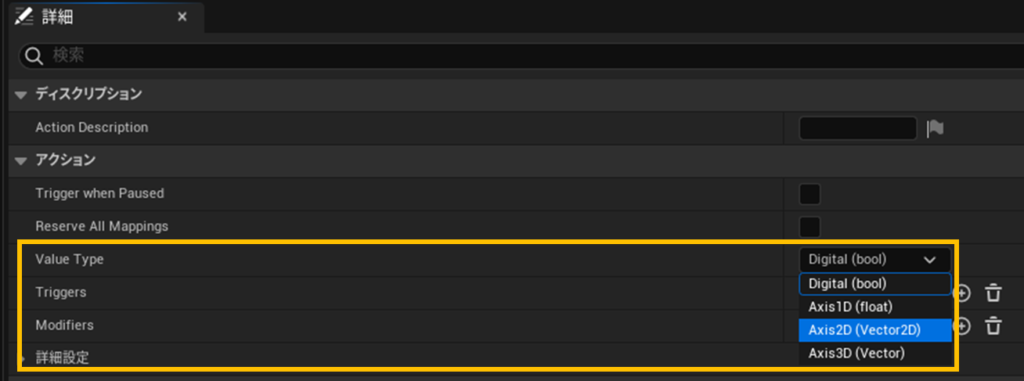
開いて、ValueTypeのところ「Axis2D(Vector2D)」を選択します。

Axis2D(Vector2D)は、上1、下-1 、右1、左-1 という値が定義されます。
入力マッピングコンテキスト
続いて、「入力」→「入力マッピングコンテキスト」を選びます。名前を「Move_InputMappingContext」としておきます。

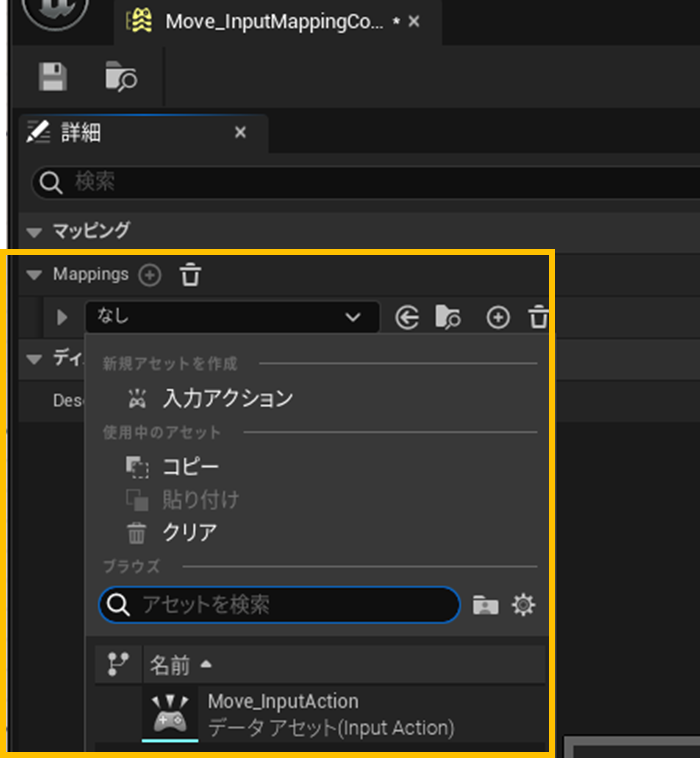
「Move_InputMappingContext」を開いて、Mappingsの横にある+マークをクリック、Move_InputActionを設定します。

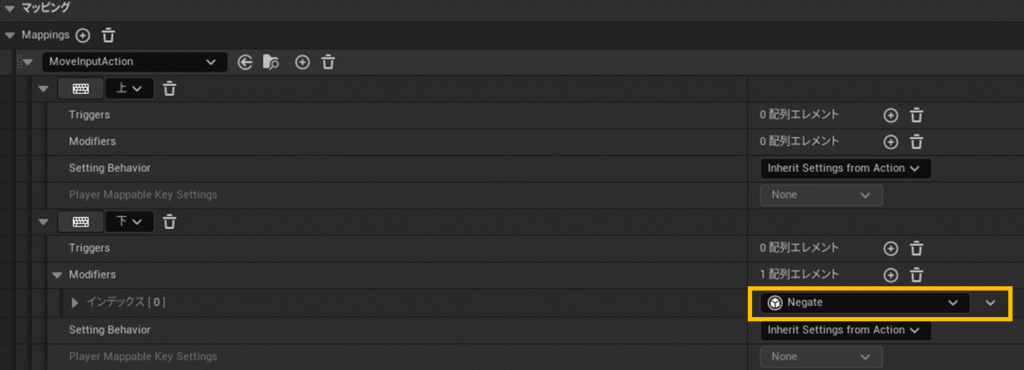
※1 まずは、上(キーボード)、下(キーボード)をそれぞれ設定して、
キーボードの上 ▲を押したら、Playerは上へ
キーボードの下 ▼を押したら、Playerは下へ動きようにしていきます。

▼Modifiersのところインデックスの設定で、Negateを設定して、軸ごとに入力マッピングを反転させています。
Mapping Contextアセットの登録、設定
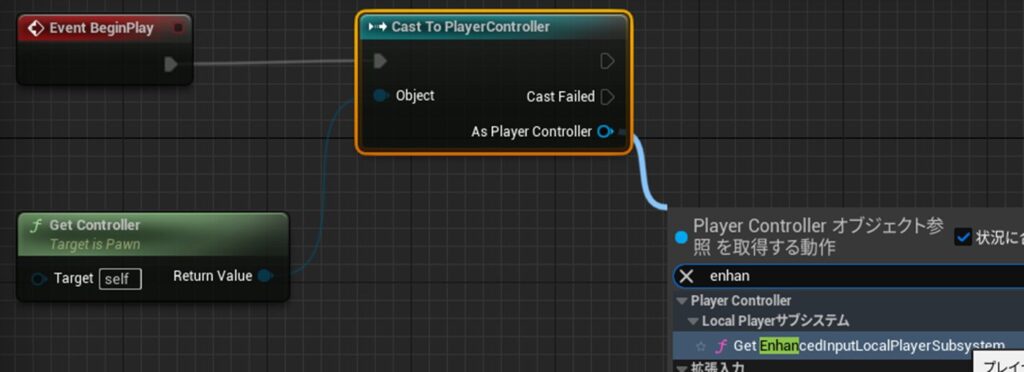
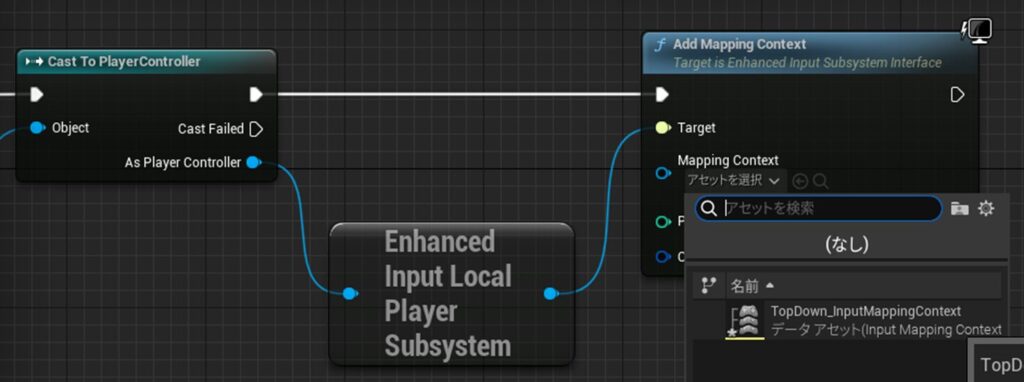
※1 TopDownCharacter_BPを開いて、イベントグラフに記述します。
BeginPlayイベントより、Cast To Player Controller ノードを追加、Get Controller ノードを接続します。

Cast To Player Controller ノード より、enhancd ~と検索して、[Get EnhancedinputLocalPlayerSubsystem]を追加します。
Add Mapping Context ノードを追加して、接続します。
作成した「Move_InputMappingContext」アセットを選択します。

これでPlayerへのMappingContextの登録、設定ができました。
EnhancedInputAction Move_InputAction
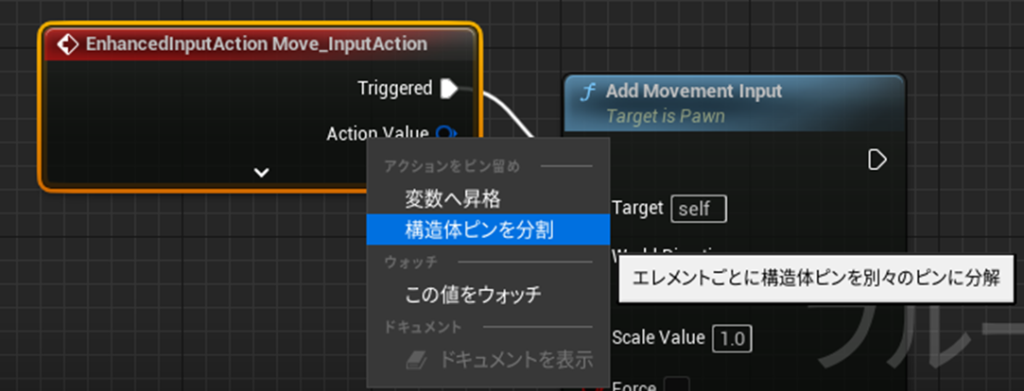
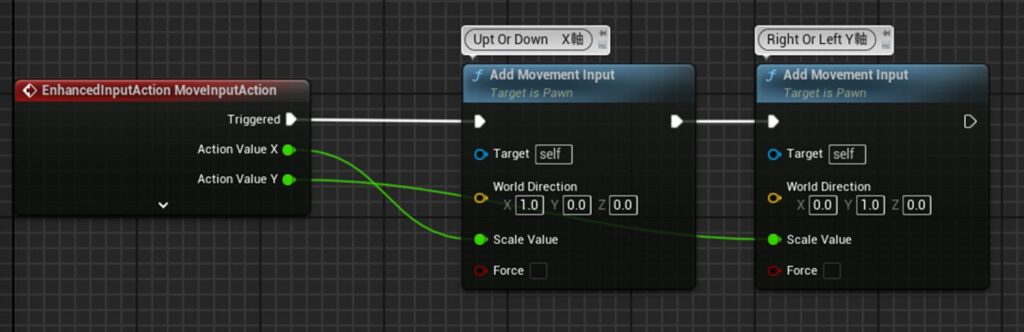
※1 続いて、Playerのブループリントに、EnhancedInputAction Move_InputAction ノードを追加していきます。
↓
ActionValue 構造体ピンを分割します。

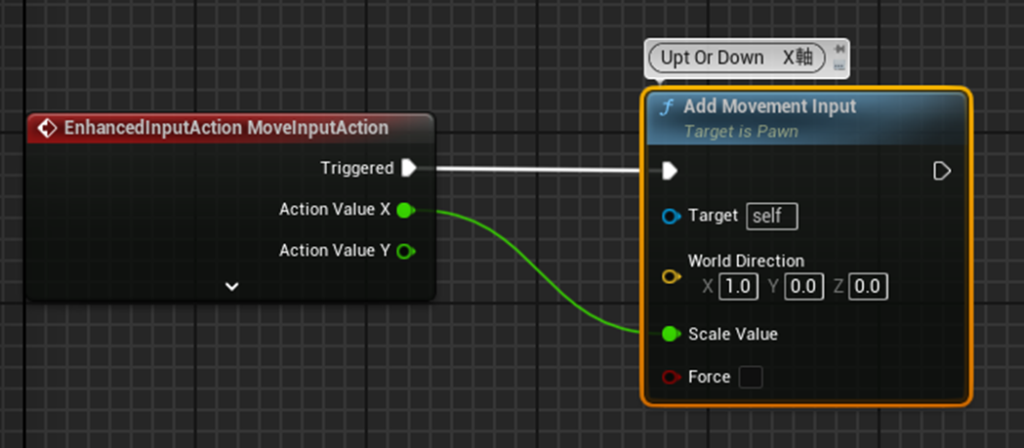
上下方向の制御 Add Movement Input ノードをそれぞれ追加して、図のように接続します。

WordDirection Xに1を入力することで、キーボードの上▲を押すとPlayerは上に動くようになります。
*2
キーボードの下▼を押すと、Nagete設定しているので、上の反対(つまり下)に動くようになります。

キーボード ▲で上方向へ、▼で下方向へ 動けば、ここまでは成功です。
※1 キーボードの右 ▶を押したら、右方向へ、キーボードの左 ◀を押したら、左方向へ動かすためには、
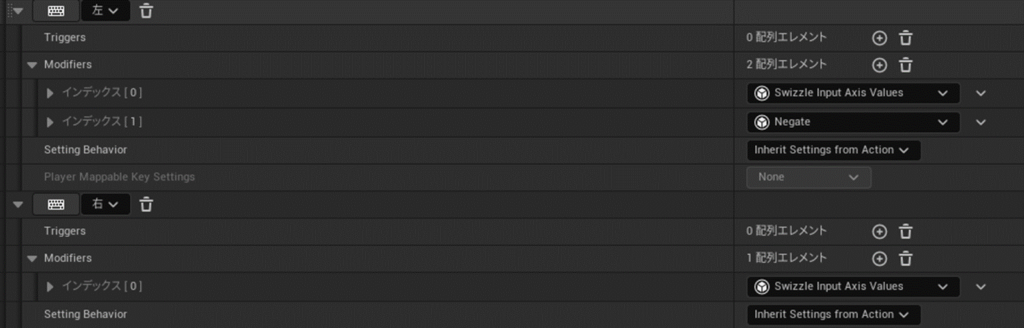
「Move_InputMappingContext」に以下のように追加していきます。

各Modifiersに設定している「Swizzle Input Axis Values」は、Y軸方向には必要みたいです。
左 modifiers に設定している「Negate」で、入力インプットを反転させています。
Playerのブループリントに、MoveInputActionのところ追加記述していきます。
Add Movement Input をもう一つ追加、WorldDirection Yに1を入力します Action Value Y を接続します。


キーボードの右 ▶を押すと右へ、キーボードの左 ◀を押したら、左へ動けば、ここまでは成功です。
今回は、プレイヤーをとりあえず動かしてみました。
このままでは、Animationが上を向いたままなので、下方向へ行ったら下方向のAnimation に変化する。といったように、それぞれの方向に動いたときに、それぞれのAnimation の動きをするようにしていきたいと思います。次回予定とします。
それでは、また。
【UE5】UnrealEngine5でゲーム開発始めました - aki★'s technical-Lab (akihisa-h.com)
(修正履歴)
*1 2024/3/31 説明がわかりにくかったので、修正しました。
*2 2024/4/6 追記しました。