閲覧いただきまして、ありがとうございます。
UnrealEngine5 ゲーム開発はじめました。数えてシリーズ18回目の投稿になります。
今回はゲームのスタート「タイトル画面」まわりの作成についてつぶいてみたいと思います。
今回の目標は、
1)タイトル画面の画像を準備→
2)ゲームスタートで、そのタイトル画面を表示する→
3)「click to start」ボタンを配置して→そのボタンをクリックするとゲームがスタートする
ここまでを順を追って進めていきたいと思います。なお、タイトル画面の画像は準備されているところから始めます。
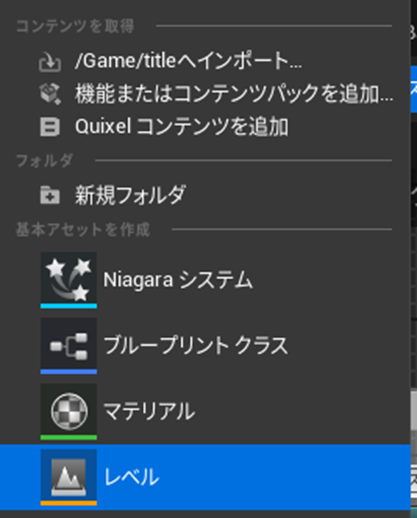
タイトルレベル作成
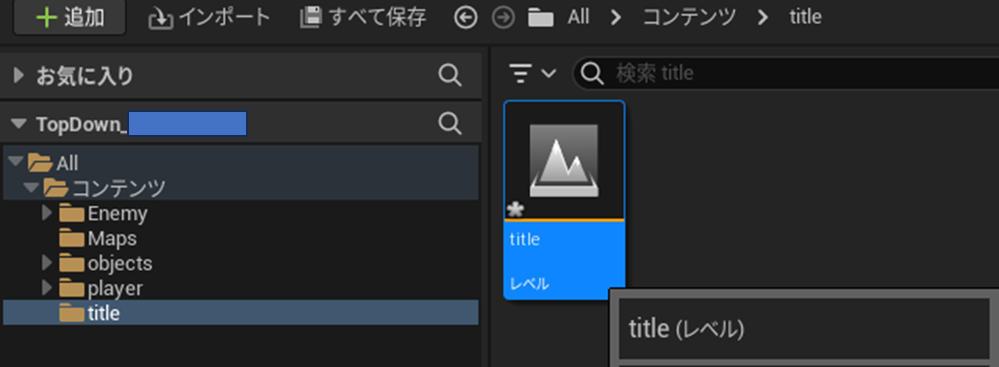
コンテンツ配下にタイトル専用のフォルダを作成しておきます。名前を「title」としておきました。


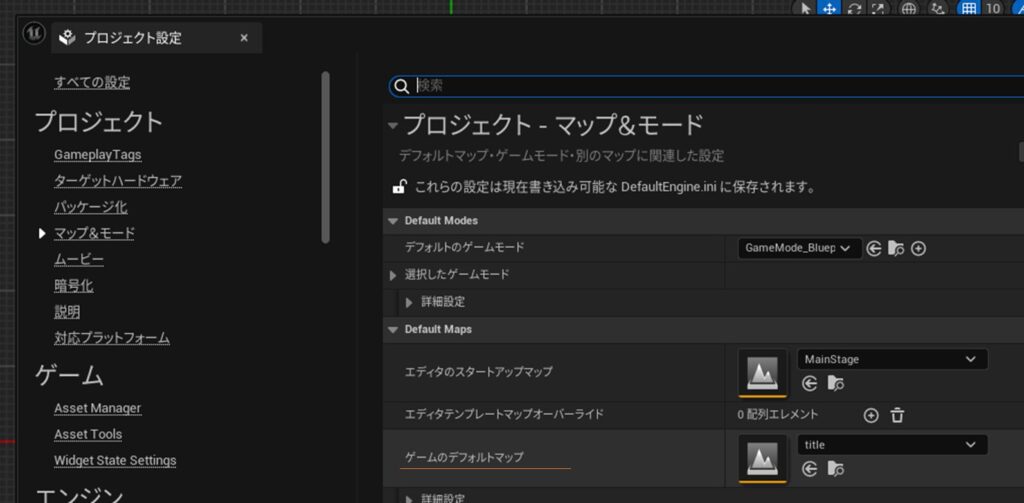
編集→プロジェクト設定のマップ&モードよりゲームのデフォルトマップを[title] に設定します。
これでゲームをスタートするとタイトルレベルが最初に読み込まれることになります。

ウィジェットブループリントの作成と編集
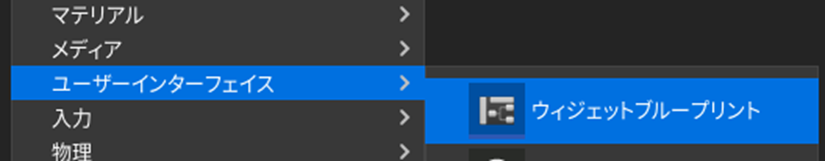
ユーザーインターフェース→ウィジェットブループリントを選択して、ウィジェットブループリントを作成します。
名前を「WidgetBP_title」としておきました。


作成したウィジェットブループリントを開いて、
パレット
↓
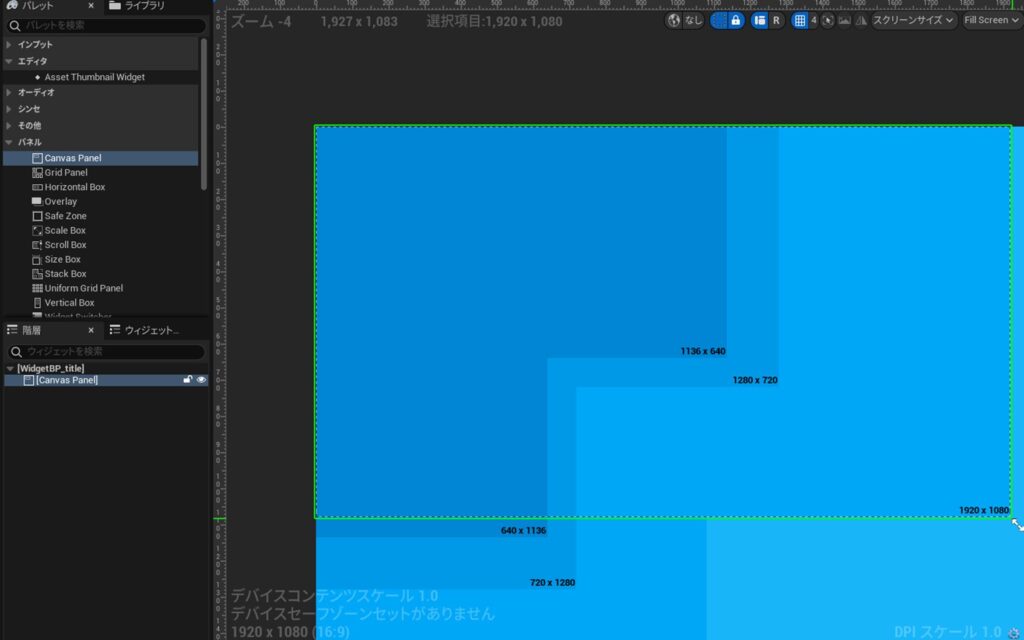
▼パネル CanvasPanelをドラッグ&ドロップします。
サイズを調整 今回は1920×1,080としました。

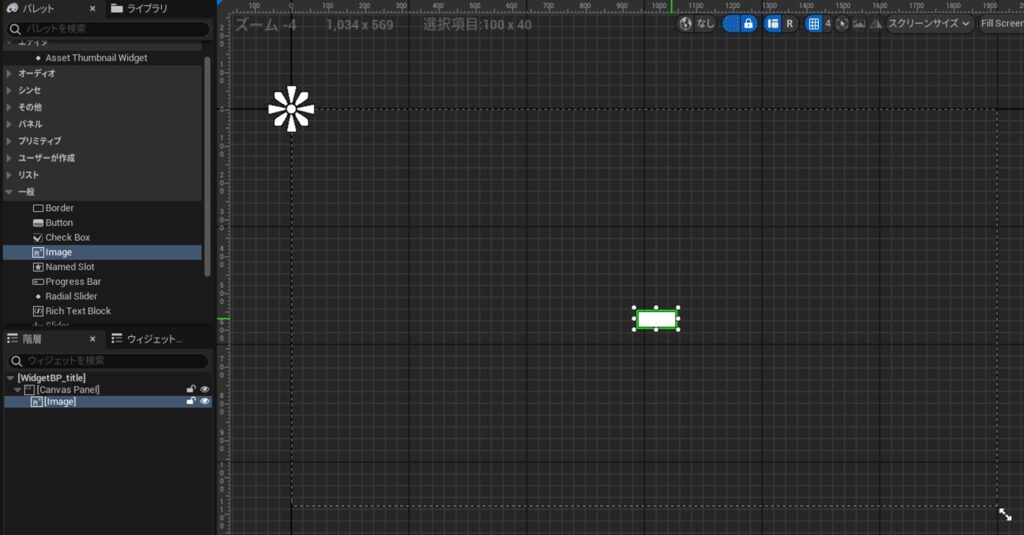
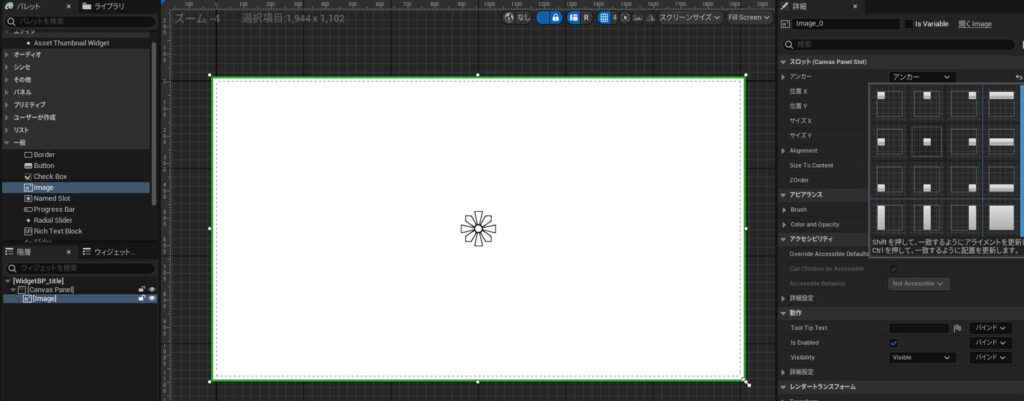
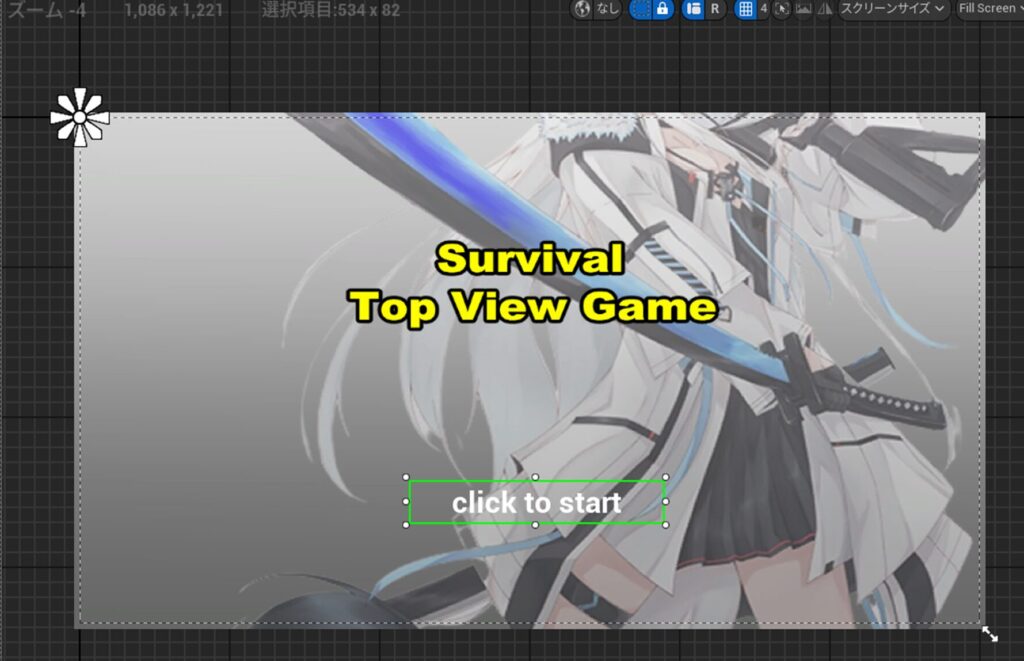
▼一般→ImageをCanvasPanel にドラッグ&ドロップします。配置すると画面上に白い長方形が設置されます。

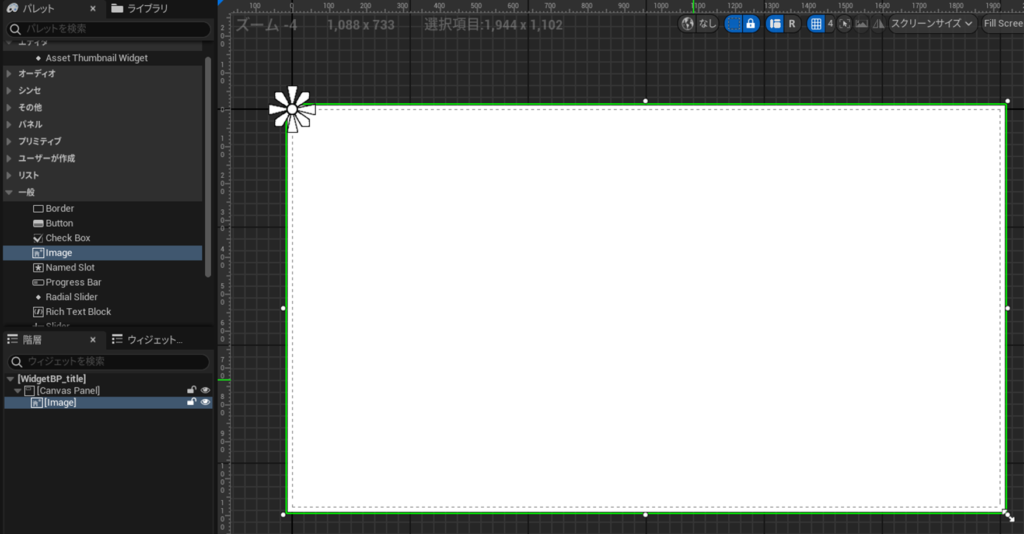
CanvasPanelより少し大きめに広げます。

右の詳細の「アンカー」で「中央」を選択します。
アンカー → 画面を固定するために設定するものです。

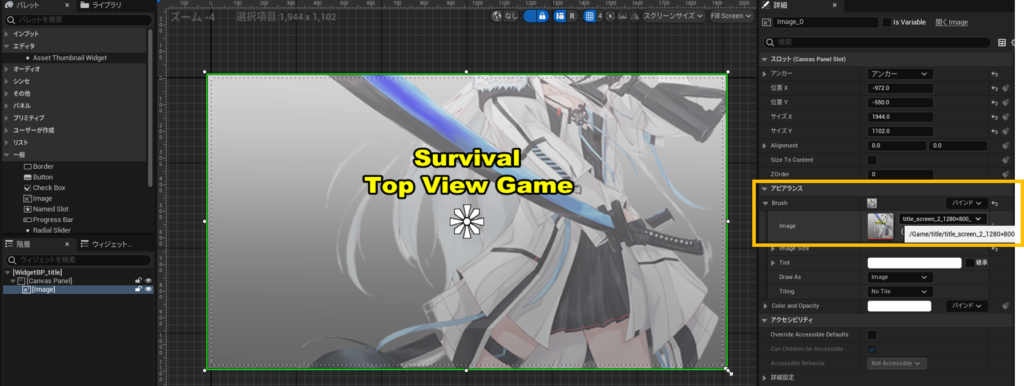
タイトル画面に使用する画像を準備して、インポートしておきます。
右の詳細の▼アビアランス ▼Brush Imageにタイトル画面に使用する画像を設定します。

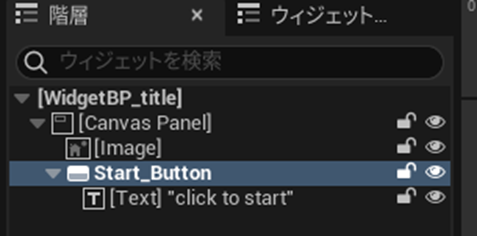
一般→ButtonをCanvasPanelにドラッグ&ドロップします。
Button名を変更(StartButton)しておきます。
TextをButton付近にドラッグ&ドロップするとボタンに文字を記載できます。
ここでは、「click to start」と記述しておきます。
ボタンと文字の大きさを調整します。
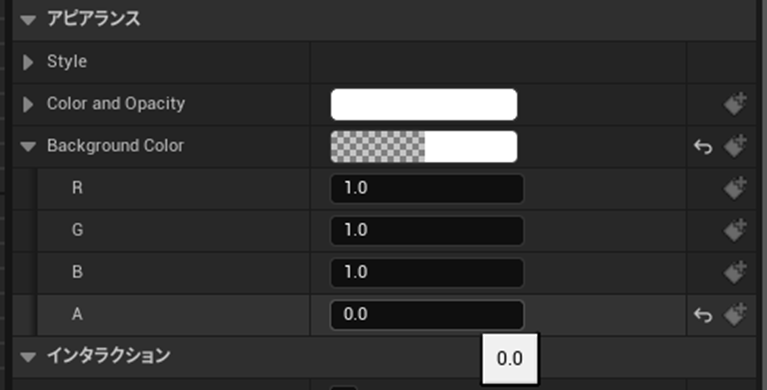
StartButton ▼BackgroundColorのAを0にすると、
ボタンを透過することができます。

一旦コンパイルして保存しておきます。
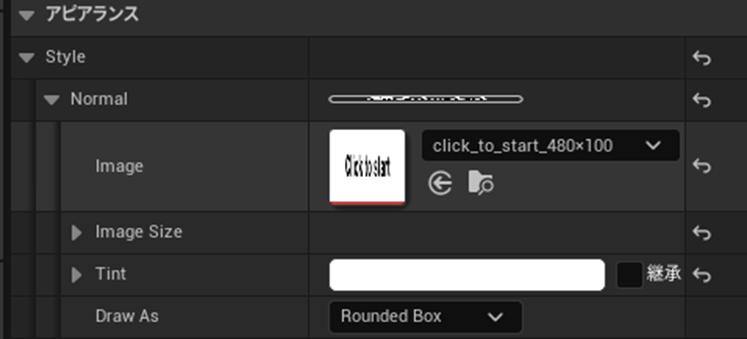
ClirckToStartを画像(ボタン)として配置しても実現できます。
▼一般→Buttonをドラッグ&ドロップ
アビアランス Normalのところ Imageにボタン画像を設定します。
大きさと位置を調整します

ボタンを配置した状態 ↓

タイトル(Title)用のゲームモードを作成
タイトル用にゲームモードを用意する必要がある?
ここでは、タイトル用のゲームモードを用意して、ゲームメインとは切り離して制御できるようにした方がよさそう。。。と考えました。
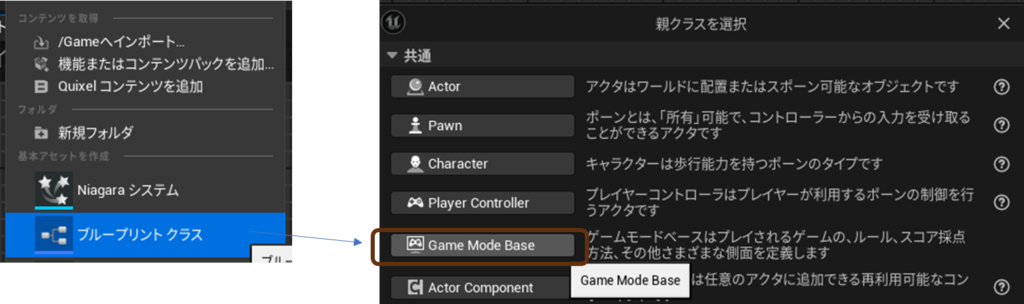
ブループリントクラス → GameModeBaseを選択、名前を「BP_Title_GameMode」としました。

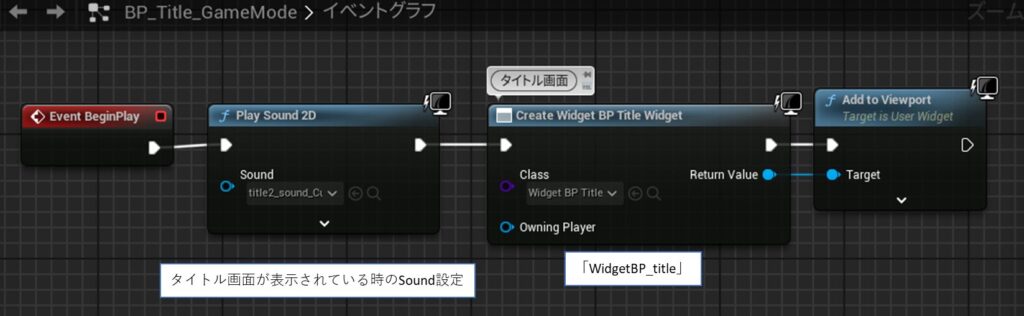
イベントグラフの編集 イベント BeginPlayより以下のように接続します。

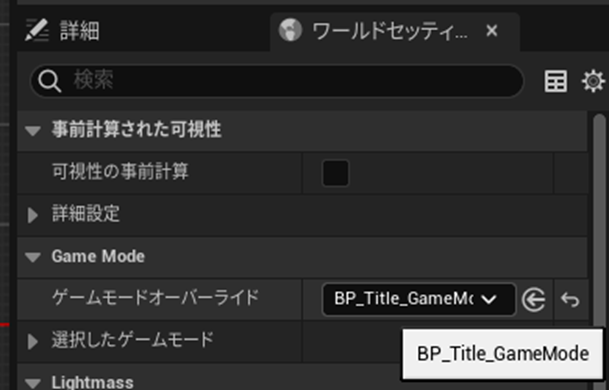
※レベル(title)の ワールドセッティング の編集が必要です。
▼GameMode ゲームモードオーバーライド
BP_Title_GameMode を設定します。

一旦コンパイルしてテスト起動してみます、タイトル画面が表示されれば、ここまでは成功です。
画面上で一度でもマウスクリックするとカーソルが消えてしまう。。。という問題が発生しました。
それを防止する処理が必要。。。
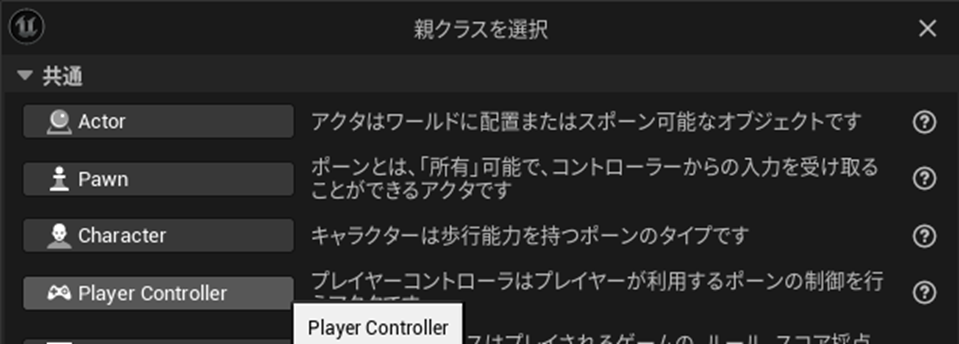
ブループリントを親クラス PlayerController で作成します。→ 名前を「BP_ShowMouseCursor」としておきます。


開いて、
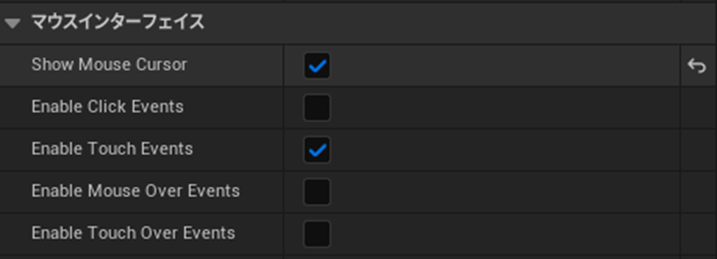
詳細(▼マウスインターフェース)ShowMouseCursorに
チェックを入れます。

マウスカーソルを常に表示させたいところ
(今回は、BP_Title_GameMode)で、
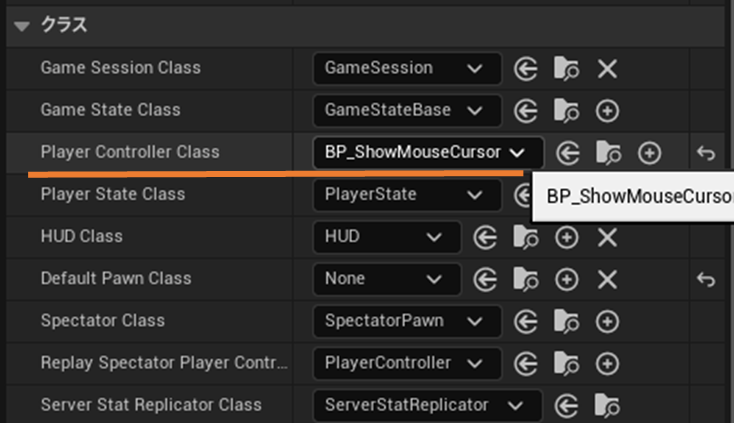
詳細(▼クラス)PlayerControllerClassに先ほど作成した
BP_ShowMouseCursor をセットします。

コンパイルして保存 → テストプレイ
タイトル画面上、どこをクリックしてもカーソルは消えなくなることを確認できました。
この問題については、実現方法は他にもあるかもしれません。一つの例として掲載しました。
ボタンによるレベル遷移
「click to start」ボタンをクリックすると、次の画面に遷移させたいので、設定していきます。
ここでは、次の画面は、ゲームをスタートするメインステージ(レベル:MainStage)とします。
ウィジェットブループリント「WidgetBP_title」を開いて、
「Start_Button」 を選択します。

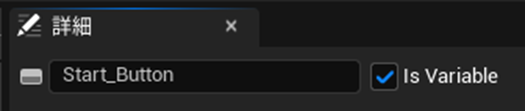
右の詳細 Start_Button
Is Variableにチェックが入っていることを確認します。
なければ、チェックを付けておきます。

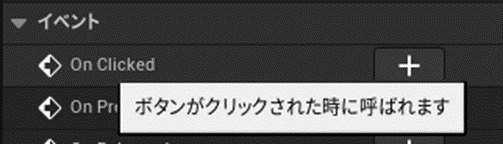
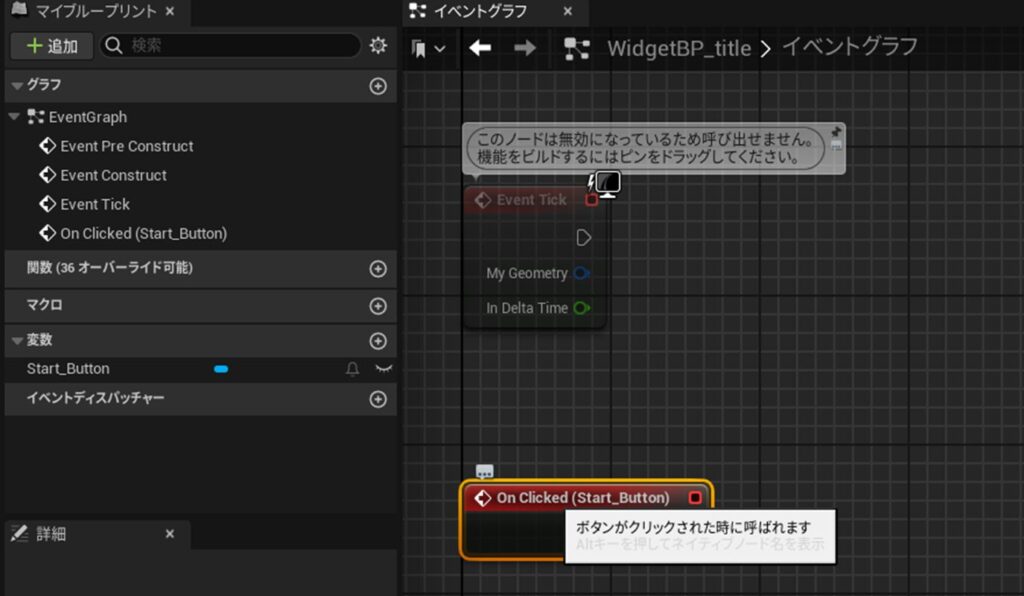
下の方にある ▼イベントより OnClickedの+をクリックするとイベントグラフが開きます。


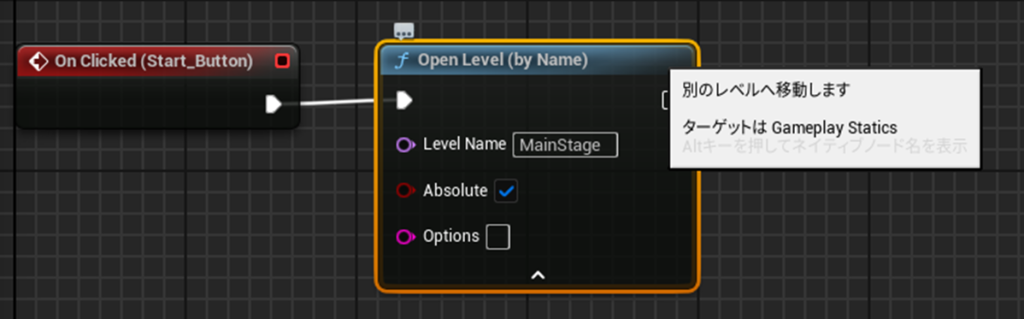
OpenLevelを追加して、
LevelNameのところに、遷移させるレベル名を記載します。
今回は、MainStageレベルに遷移させるように設定しました。
コンパイルして、保存します。
テスト起動してみます。

タイトル画面の「click to start」ボタンをクリック → MainStage レベルに遷移して画面が切り替われば成功です。
今回はゲームのスタート「タイトル画面」まわりの作成についてつぶいてみました。
それでは、また。
初めから読まれていない方はこちらからどうぞ ↓
【UE5】UnrealEngine5でゲーム開発始めました - aki★'s technical-Lab (akihisa-h.com)