閲覧いただきまして、ありがとうございます。
UnrealEngine5 ゲーム開発はじめました。数えてシリーズ10回目の投稿になりました。
今回は、前回の続きとして、アニメーションの設定について説明していきたいと思います。
前回はこちら ↓
【UE5】エンジン-インプットの設定
前回最後で設定した状態では、アニメーション が 「UP_Walk」のままでAnimation動作しません。
キーボード▼(下)を押したら「Down」、
キーボード▲(上)を押したら「Up」、
キーボード▶(右)を押したら「Right」、
キーボード◀(左)を押したら「Left」 に それぞれアニメーションが変化させることが最終的な目標です。
アニメーションの設定
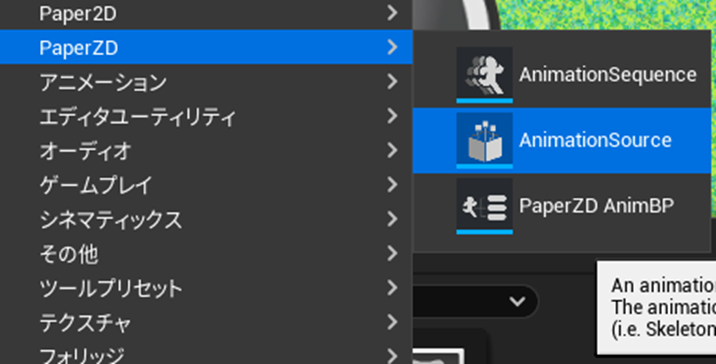
PaperZDというプラグインを使用しました。
そこから、「AnimationSource」を作成して、待機状態(Idle)と歩いている状態(Walk)のアニメーションを作成していきたいと思います。
PaperZD→AnimationSoureを選択して、AnimationSourceを作成します。

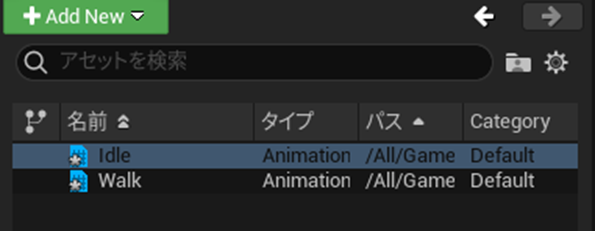
Idle と Walkそれぞれを作成していきます。

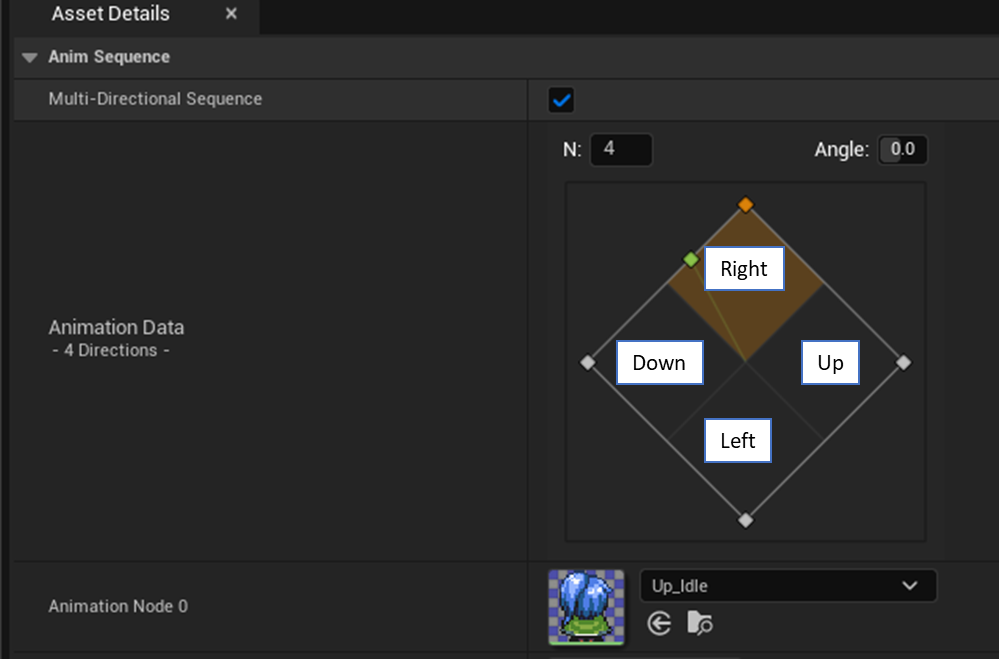
Idle Multi-Directional Sequence にチェックを入れます。N: 4 としておきます。(4方向という意味のようです。)
AnimationDataのところ、それぞれの方向に、作成したフリップブック(Up、Right、Down、Left)を設定していきます。
※1 設定位置は、以下の通りがよさそうでした。

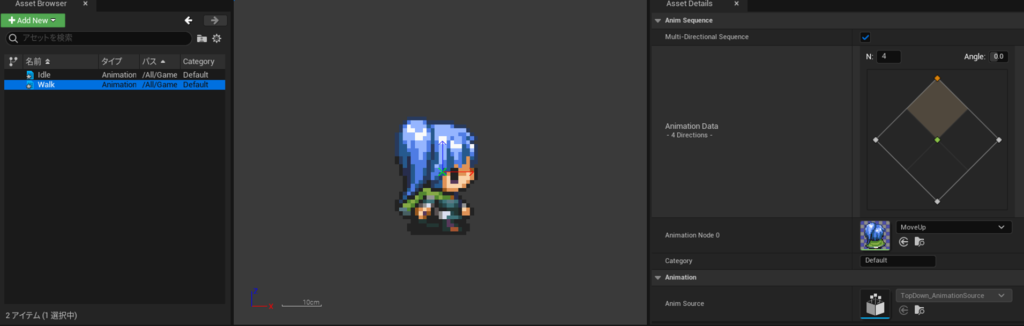
Walk も Idleと同様に作成します。

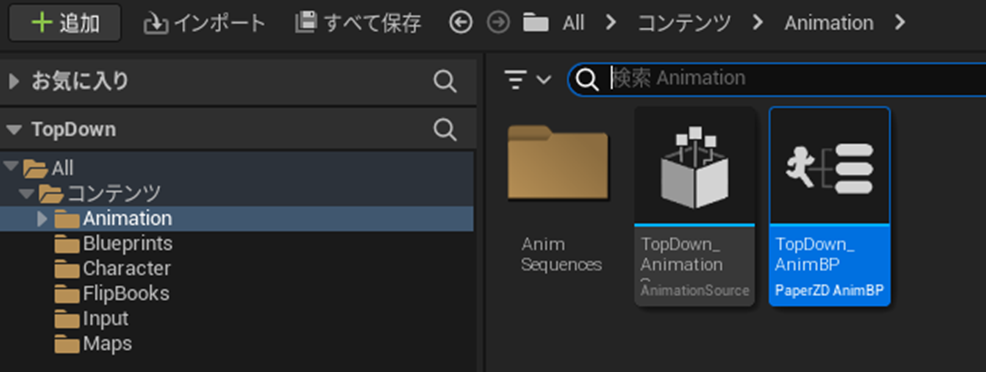
TopDown_AnimationSourceという名前にしておきます。

PaperZD AnimBP
PaperZD→AnimationSoureを選択して、PaperZD AnimBPを作成します。
TopDown_AnimBP という名前にしておきます。

TopDown_AnimBPを開きます。
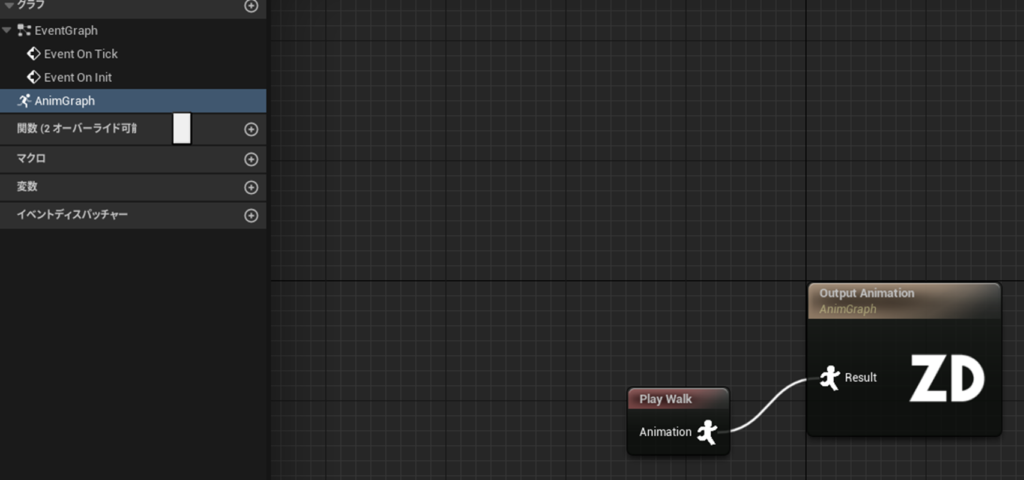
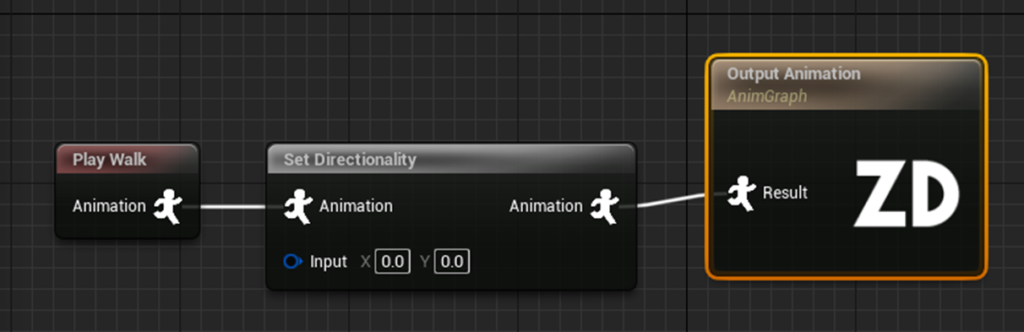
AnimGraphを開いて、PlayWalk(Animation)を作成
OutputAnimation(ZD)Resultと接続します。

※2
TopDown_AnimBP で設定したAnimationDataを反映して、Walk の Rightフリップブックがテストプレイすると、表示されます。
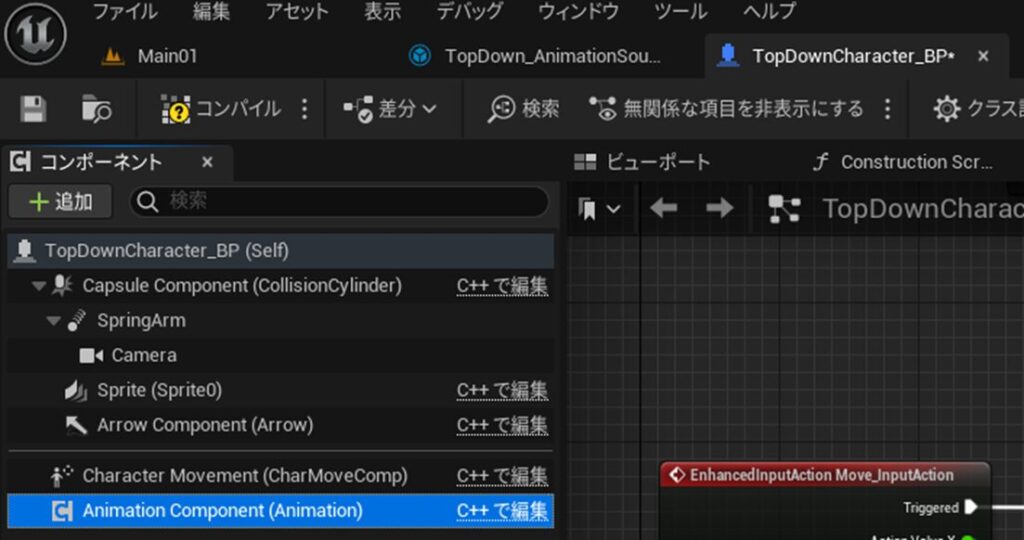
TopDownCharacter_BPを開いて、Animation Componenet(Animation)を選択します。

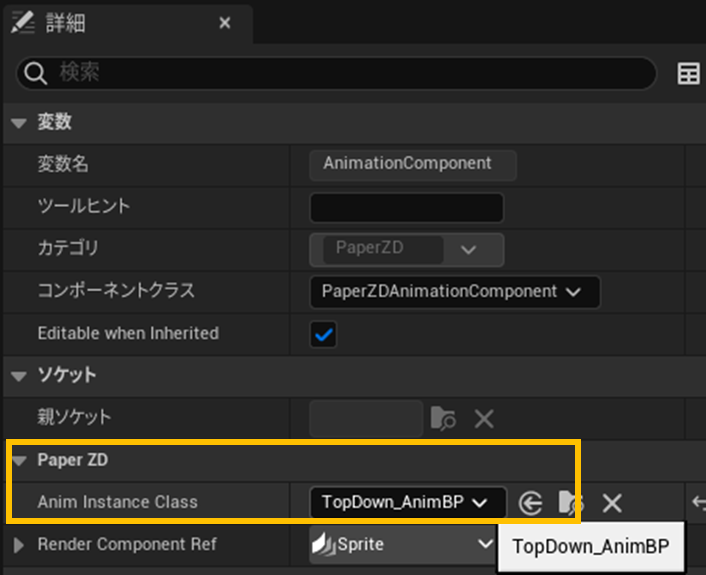
▼Paper ZD Anim Insance Class に TopDown_AnimBP を設定します。

※2
AnimGraph に 以下のように「Set Directionality」を加えてみます。X軸とY軸の値により、Animationを表現します。
AnimationSourceで設定した結果を反映して、Set Directionalyで設定するXY値によって、Animationされます。
X:0 Y:0をセットした場合、テストプレイすると、上向き(Move_UP フリップブック)が表示されます。

← Set Directinality に X:0、Y:0をセット
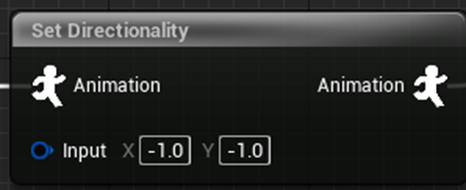
ちなみに、XとY値を以下のようにしてみます。Walk(MoveLeft フリップブック)が表示されます。

← Set Directinality に X:-1、Y:-1をセット
X:0 Y:1をセットした場合、Right

X:0 Y:-1 をセットした場合、Leftフリップブックが表示されます。

ここまでで、Playerの向き、方向をかえることができました。
次回は、下方向へ動いたら「Down_Walk」に、右方向へ動いたら「Right_Walk」、左方向で「Left_Walk」 に
アニメーションが変化するようにしたいと考えています。
今回は、アニメーションの設定について説明してみました。
【UE5】UnrealEngine5でゲーム開発始めました - aki★'s technical-Lab (akihisa-h.com)
それでは、また。
(修正履歴)
*1 2024/3/31 Up、Right、Down、Leftそれぞれに設定する場所がわかりにくかったので、説明文を修正しました。
*2 2024/4/6 記載事項に誤りがありましたので、訂正しました。
*3 2024/4/7 誤記訂正しました。