Bootstrapの機能であるProgress(プログレスバー)の作り方を解説します。
プログレスバー(Progress)とは?
こういうものです。。。

プログレスバー(Progress)実装例
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Optional JavaScript -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<!-- -->
<title>bootstrap Progressサンプル</title>
</head>
<body>
<div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</body>
</html>
プログレスバー(Progress)のタグ解説
プログレスバー(Progress)は、div.progress > div.progress-barと階層を作り、次の属性で進捗を表します。
| 属性 | 説明 |
| aria-valuenow | 現在の進捗 |
| aria-valuemin | 進捗の最低値 |
| aria-valuemax | 進捗の最大値 |
見た目は「style="width: 25%"」で幅を指定します。(以下は実装例です)
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
</div>
</div>
プログレスバー(Progress)に進捗率を表示する
こんな感じに表示したい。。。

プログレスバー(Progress)に進捗率を表示するには、div.progress-bar内に表示したい文字列を入力します。
(以下は実装例です)
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 40%;" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">40%</div>
</div>
プログレスバー(Progress)の高さを変える
プログレスバー(Progress)の高さを変えるには、div.progressに「style="height: XXpx;"」(XXは数字)を追加し、お好みの高さに設定します。(以下例は、高さを30pxにしたい場合の実装例です)
<div class="progress" style="height: 30px;">
<div class="progress-bar" role="progressbar" style="width: 40%;" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"></div>
</div>
プログレスバー(Progress)の色を変える
プログレスバー(Progress)の色を変えるには、div.progress-barに「bg-info」のようにお好みの色を指定します。
(以下は実装例です)
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 40%;" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"></div>
</div>
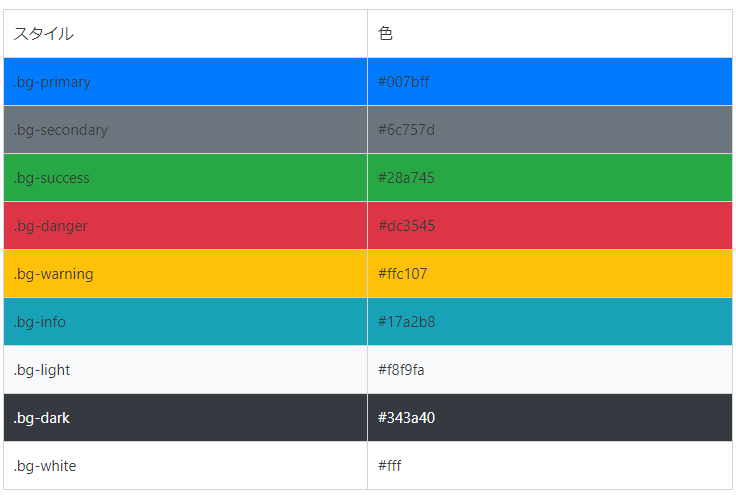
プログレスバーで指定できる主な色は次の通りです。

プログレスバー(Progress)をストライプ模様にする
プログレスバー(Progress)をストライプ模様にするには、div.progress-barに「progress-bar-striped」と「progress-bar-animated」を追加します。
「progress-bar-striped」でストライプ模様になり、更に「progress-bar-animated」を追加することでストライプ模様が動き出します。
(以下は実装例です)
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" style="width: 40%;" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"></div>
</div>
Bootstrapの機能であるProgress(プログレスバー)の使い方を紹介しました。
Bootstrapの学習されていているかたのお力になれれば幸いです。
学習書の紹介
 | Bootstrap5ファーストガイド Web制作の手間を大幅に削減! [ 相澤裕介 ] 価格:3630円 |
「レスポンシブWebデザイン」を手軽に実現するWeb制作フレームワークの最新版!
Bootstrap4からの変更点も紹介。
初めての方はもちろん、経験者にも役立つ詳細ガイド!
 | Bootstrap 5 フロントエンド開発の教科書 [ WINGSプロジェクト 山内 直 ] 価格:3828円 |
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり、レガシーなIE対応やjQueryコードの完全排除、コンポーネントやフォームの刷新、CSS Grid対応などが行われた、より洗練されたモダンなフレームワークへと生まれ変わりました。本書は、Bootstrap 5の基本から、CSSクラスを利用したスタイリング、コンポーネントやJavaScriptを利用したUI実装などを解説、後半ではWebページのモックアップの実装方法やオリジナルフレームワークを作るためのカスタマイズ方法などもていねいに解説しているので、1冊でBootstrap 5の基礎から活用方法まで、すべて身に付く内容になっています。
 | CSSフレームワークBootstrap入門 [ 掌田津耶乃 ] 価格:3080円 |
これから日本でも普及が進む、CSSフレームワークのなかで一番人気のBootstrapの最新バージョン「4」を基礎から解説した入門書です。
GitHubの人気ランキングでも常に上位をキープ。
スマホWeb時代の必須フレームワーク。
どんなデバイスにも対応するレスポンシブデザインの威力。Bootstrap4.0対応。
Bootstrapの機能であるProgress(プログレスバー)の作り方の解説でした。
「広告」