Bootstrapで入力フォームの作成について解説します。
テキストボックス
テキストボックスは typeにtext、classに.form-control を指定することで作成することができます。
<input type="text" id="text" class="form-control">
HTMLサンプル
<div class="form-group">
<label for="text">名前:</label>
<input type="text" id="text" class="form-control">
</div>

パスワード
パスワードは typeにpassword、classに.form-control を指定することで作成することができます。
<input type="password" id="passwd" class="form-control">
HTMLサンプル
<div class="form-group">
<label for="passwd">パスワード:</label>
<input type="password" id="passwd" class="form-control">
</div>

テキストエリア
テキストエリアは typeにtextarea、classに.form-control を指定することで作成することができます。
<textarea id="textarea" class="form-control"></textarea>
HTMLサンプル
<div class="form-group">
<label for="textarea">備考:</label>
<textarea id="textarea" class="form-control"></textarea>
</div>

ファイル選択
ファイル選択は typeにfile、classに .form-control-file を指定することで作成することができます。
<input type="file" id="file" class="form-control-file">
HTMLサンプル
<div class="form-group">
<label for="file">画像:</label>
<input type="file" id="file" class="form-control-file">
</div>

チェックボックス
チェックボックスは typeにcheckbox、classに .form-check-input を指定することで作成することができます。
横並びに表示する場合はclassに .form-check-inline を指定します。
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="check1" name="checke2">
<label class="form-check-label" for="check1">Java</label>
</div>
HTMLサンプル
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="check1" name="checke2">
<label class="form-check-label" for="check1">Java</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="checke2" id="check2">
<label class="form-check-label" for="check2">C#</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="checke2" id="check2">
<label class="form-check-label" for="check2">Python</label>
</div>

ラジオボタン
ラジオボタンは typeにradio、classに .form-check-input を指定することで作成することができます。
横並びに表示する場合はclassに .form-check-inline を指定します。
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="radio2" id="radio1" value="A">
<label class="form-check-label" for="radio1">男性</label>
</div>
HTMLサンプル
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="radio2" id="radio1" value="A">
<label class="form-check-label" for="radio1">男性</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="radio2" id="radio2" value="B">
<label class="form-check-label" for="radio2">女性</label>
</div>

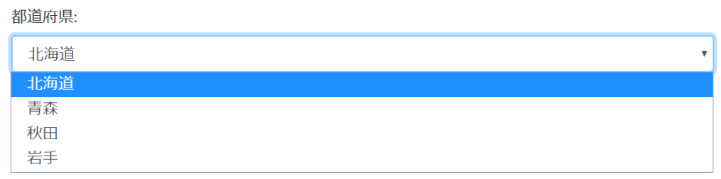
プルダウンメニュー
プルダウンメニューは select タグに .form-control を指定することで作成することができます。
<select id="select1" class="form-control">
<option>北海道</option>
<option>青森</option>
<option>秋田</option>
<option>岩手</option>
</select>
HTMLサンプル
<div class="form-group">
<label for="select1">都道府県:</label>
<select id="select1" class="form-control">
<option>北海道</option>
<option>青森</option>
<option>秋田</option>
<option>岩手</option>
</select>
</div>

Bootstrapで入力フォームの作成について解説しました。
Bootstrapを学習されている方のお力になれれば幸いです。
Bootstrap学習書の紹介
 | Bootstrap 5 フロントエンド開発の教科書 [ WINGSプロジェクト 山内 直 ] 価格:3,828円 |
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり、レガシーなIE対応やjQueryコードの完全排除、コンポーネントやフォームの刷新、CSS Grid対応などが行われた、より洗練されたモダンなフレームワークへと生まれ変わりました。本書は、Bootstrap 5の基本から、CSSクラスを利用したスタイリング、コンポーネントやJavaScriptを利用したUI実装などを解説、後半ではWebページのモックアップの実装方法やオリジナルフレームワークを作るためのカスタマイズ方法などもていねいに解説しているので、1冊でBootstrap 5の基礎から活用方法まで、すべて身に付く内容になっています。
「広告」