Bootstrapでパンくずリストの作成について解説いたします。
[手順1] パンくずリストのエリアを作る
まず、パンくずリストを表示させたい場所に<nav aria-label="breadcrumb">タグを追加します。
<nav aria-label="breadcrumb"></nav>
[手順2] パンくずリストの中身を作る
パンくずリストの中身を追加してきます。
パンくずリストの中身は「ul」もしくは「ol」タグで作成し、「ul」もしくは「ol」タグには.breadcrumb、「li 」タグにはbreadcrumb-itemを設定、親の階層には「a」タグでリンクできるようにします。(hrefの中はリンク先のページ)
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">仕事</a></li>
<li class="breadcrumb-item"><a href="#">開発</a></li>
<li class="breadcrumb-item"><a href="#">Bootstrap</a></li>
<li class="breadcrumb-item">Bootstrapでパンくずリストの作り方</li>
</ol>
</nav>
[手順3] 現在表示しているページの設定
現在表示しているページの設定をします。
「active」クラスを設定することで現在表示している部分である「Bootstrapでパンくずリストの作り方」の文字色が変わります。
そして「aria-current="page"」を追加することで見た目上だけでなく、スクリーンリーダーなどからでも現在のページであるということが分かるようにしておきます。
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">仕事</a></li>
<li class="breadcrumb-item"><a href="#">開発</a></li>
<li class="breadcrumb-item"><a href="#">Bootstrap</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrapでパンくずリストの作り方</li>
</ol>
</nav>
これでパンくずリストの作成は完了です。
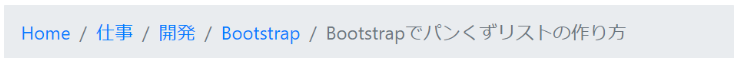
イメージ

bootstrap で、パンくずリストを作成する方法について説明させていただきました。
bootstrapを学習されている方のお力になれれば幸いです。
bootstrap学習書の紹介
 | Bootstrap 5 フロントエンド開発の教科書 [ WINGSプロジェクト 山内 直 ] 価格:3828円 |
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり、レガシーなIE対応やjQueryコードの完全排除、コンポーネントやフォームの刷新、CSS Grid対応などが行われた、より洗練されたモダンなフレームワークへと生まれ変わりました。
本書は、Bootstrap 5の基本から、CSSクラスを利用したスタイリング、コンポーネントやJavaScriptを利用したUI実装などを解説、後半ではWebページのモックアップの実装方法やオリジナルフレームワークを作るためのカスタマイズ方法などもていねいに解説しているので、1冊でBootstrap 5の基礎から活用方法まで、すべて身に付く内容になっています。
 | Bootstrap5ファーストガイド Web制作の手間を大幅に削減! [ 相澤裕介 ] 価格:3630円 |
「レスポンシブWebデザイン」を手軽に実現するWeb制作フレームワークの最新版!Bootstrap4からの変更点も紹介。
初めての方はもちろん、経験者にも役立つ詳細ガイド!
 | はじめてのBootstrap 「見栄えのするサイト」を手軽に作る! (I/O books) [ 槇俊明 ] 価格:2090円 |
「Bootstrap」を「HTML」に読み込むだけで、特別な「CSS」の知識がなくても、デザイン性の高いサイトが簡単に作れます。
最近流行の「レスポンシブデザイン」に対応し、「PC」だけでなく、「スマホ」や「タブレット」にも対応したサイトも同時に出来上がります。本書は、この「Bootstrap」を使ったサイトの作り方を、初心者にも分かりやすく解説しています。
Bootstrapでパンくずリストの作成について解説いたしました。
Bootstrapの学習をされている方のお役に立てれば幸いです。
広告