Bootstrapとは
Bootstrapとは、Twitter社が開発したCSSの「フレームワーク」です。
このフレームワークには、様々なデザイン(CSS)が用意されており、用意されているデザインを使うだけで簡単にWebサイトのデザインを作ることができます。
Bootstrapを使う利点はもう一つあります。それは「レスポンシブWebデザイン」に対応しているところです。
レスポンシブWebデザインとは、PC、タブレット、スマートフォンなど、複数の異なる端末に対し画面サイズをWebサイト表示の判断基準にし、ページのレイアウトやデザインを柔軟に調整してくれるものです。
通常は、PC向けのデザイン、スマートフォン向けのデザインと個別に対応が必要ですが「レスポンシブWebデザイン」の場合は、柔軟に調整してくれるので、基本的には個別の対応は必要ありません。
Bootstrapの使い方
Bootstrapは、以下の手順によって使用できるようになります。
- Bootstrapをダウンロードする
- ダウンロードしたファイルを解凍し、適切な場所に配置する。
- HTMLのhead内にBootstrapのjsとcssファイルを指定する。
- Bootstrapで用意されているスタイルをHTMLで指定する。
手順1
公式サイトからBootstrapをダウンロードする
まずはBootstrapをダウンロードします。ダウンロードはBootstrapのTOPページからできます。

BootstrapのTOPページを開き「ダウンロード」ボタンを押下します。

ダウンロードページが表示されるので「コンパイルされたCSSとJS」にある「ダウンロード」ボタンを押下すると圧縮ファイルがダウンロードされます。
手順2
Bootstrapの圧縮ファイルを解凍して配置します

Bootstrapの圧縮ファイル(bootstrap-5.3.0-dist.zip ※2023/9/1現在)を解凍すると「css」フォルダと「js」フォルダが入っています。
適切な場所に「css」フォルダと「js」フォルダを移動します。
htmlを配置している配下に「css」と「js」フォルダを移動します。
手順3
Bootstrapの「css」と「js」ファイルをHTMLのhead内に追加します
HTMLのhead内に先ほどダウンロードしたBootstrapの「bootstrap.min.css」と「bootstrap.min.js」の読み込みを追加します。
またBootstrapを動作させるには「jquery」が必要なので、jqueryの読み込みも追加します。
※今回はhttpsで直接指定していますが、jqueryもローカルにダウンロードして指定します。
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Optional JavaScript -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="js/bootstrap.min.js"></script>
[HTML 例]
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Optional JavaScript -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<title>bootstrapサンプル</title>
</head>
<body>
<div style="width:80%;">
<table>
<thead>
<tr><th>#</th><th>名前</th><th>年齢</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>Yamada</td><td>16</td></tr>
<tr><td>2</td><td>Suzuki</td><td>26</td></tr>
<tr><td>3</td><td>Tanaka</td><td>36</td></tr>
</tbody>
</table>
</div>
</body>
</html>
手順4
Bootstrapのデザインを適用します
Bootstrapで用意されているCSS(スタイルシート)を適用していきます。
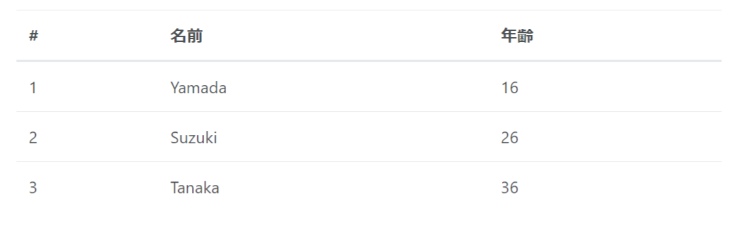
HTMLのtableタグに、Bootstrapで用意されているtableのデザインを適用してみます。
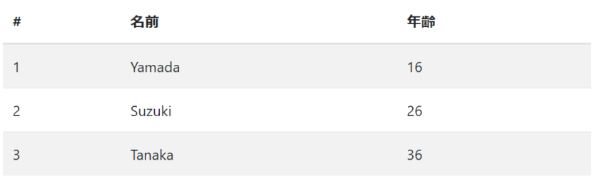
<table class="table table-striped">
Bootstrapで用意されているCSSを指定すると、テーブルのデザインが以下のようにできるようになります。

Bootstrapには様々なデザインが用意されているので、Bootstrapを使うことで開発の効率を上げることができます。
bootstrap 学習書の紹介
 | Bootstrap 5 フロントエンド開発の教科書 [ WINGSプロジェクト 山内 直 ] 価格:3,828円 |
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり、レガシーなIE対応やjQueryコードの完全排除、コンポーネントやフォームの刷新、CSS Grid対応などが行われた、より洗練されたモダンなフレームワークへと生まれ変わりました。本書は、Bootstrap 5の基本から、CSSクラスを利用したスタイリング、コンポーネントやJavaScriptを利用したUI実装などを解説、後半ではWebページのモックアップの実装方法やオリジナルフレームワークを作るためのカスタマイズ方法などもていねいに解説しているので、1冊でBootstrap 5の基礎から活用方法まで、すべて身に付く内容になっています。
 | CSSフレームワークBootstrap入門 [ 掌田津耶乃 ] 価格:3080円 |
これから日本でも普及が進む、CSSフレームワークのなかで一番人気のBootstrapの最新バージョン「4」を基礎から解説した入門書です。
GitHubの人気ランキングでも常に上位をキープ。
 | Bootstrap5ファーストガイド Web制作の手間を大幅に削減! [ 相澤裕介 ] 価格:3630円 |
「レスポンシブWebデザイン」を手軽に実現するWeb制作フレームワークの最新版!Bootstrap4からの変更点も紹介。
初めての方はもちろん、経験者にも役立つ詳細ガイド!
 | Bootstrap4フロントエンド開発の教科書 ウェブ開発の知識とコツをしっかりマスター [ 宮本麻矢 ] 価格:3608円 |
ウェブ開発の知識とコツをしっかりマスター。
CSSフレームワークやグリッドデザインの基本から、独自テーマによるカスタマイズ方法まで。
Bootstrap4の全機能がこの1冊でわかる!一歩先を目指すWebデザイナー&Webエンジニアにおすすめ!
以下サイトで、もう少し詳しく解説しております。併せて読んで頂けるとうれしいです。
- 【Bootstrap】tableを作成する
- 【Bootstrap】ナビゲーションバーを作成する
- 【Bootstrap】パンくずリストを作成する
- 【Bootstrap】入力フォーム(input)を作成する
- 【Bootstrap】チェックボックスを作成する
- 【Bootstrap】モーダル(Modal)画面を作成する
- 【Bootstrap】ツールチップ(Tooltips)を作成する
- 【Bootstrap】プログレスバー(Progress)の作り方
Web制作のノウハウとして、「Bootstrap」に関しての説明をさせていただきました。
これから「Bootstrap」を使ってみたいと思っている方のお力になれれば幸いです。