JavaScriptなしでは Web開発できなくなった昨今の開発現場。
そうした中、Webデザイナーをはじめ、Webディレクターやサーバーサイドエンジニアを目指す方はもちろん、クライアント側も知識あった方がよいとされる、そんなあたり前のように普及している JavaScript の基礎をご紹介します。
JavaScriptはどういった言語?
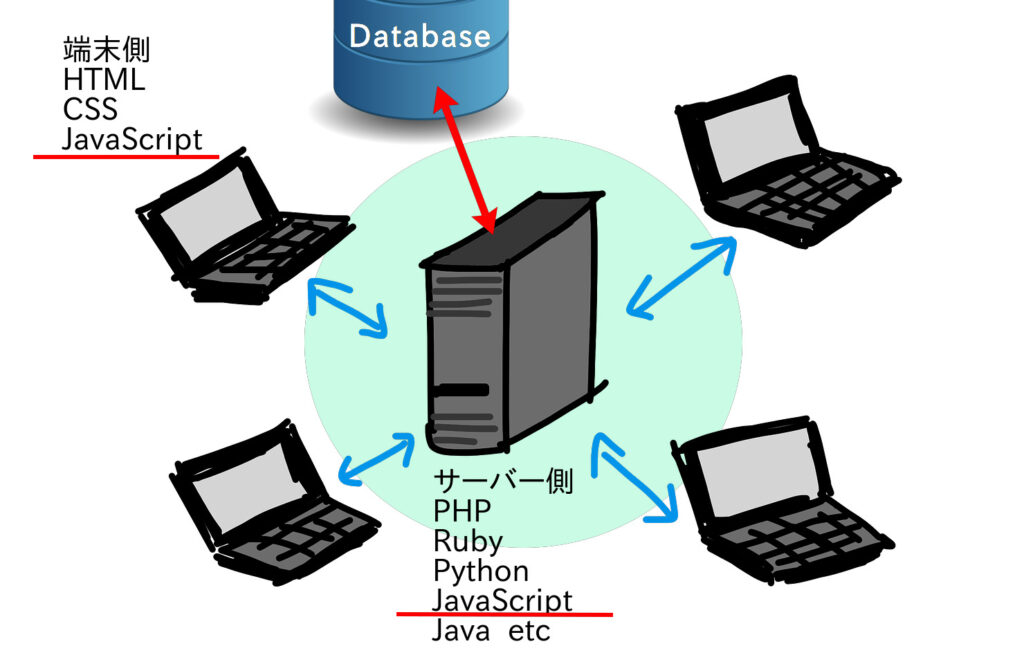
JavaScriptは、プログラミング言語の中でも珍しい役割をする言語で、端末でもサーバーでも動かすことができます。
元々は、パソコンのブラウザで機能する JavaScript でしたが、 2009年に Node.js という JavaScript駆動型サーバーエンジンが登場したのを皮切りに、 2010年に JavaScript型フレームワークの Angular、 それからアプリ開発のベースとなる React が 2013年にリリースと Webやアプリ業界の中では最も勢いを感じるプログラミング言語になりました。
その結果、プログラミング・ランキングでもトップに君臨しているのだと考えられます。

また Webページ上で動きを加えたい時、 部分的には CSSアニメーションが使えるものの JavaScriptに変わる言語は見当たりませんよね。
つまり Web開発者のみならず、 Webデザイナーにも JavaScript は必須項目といえるのです。
JavaScriptは、何を作るのに適した言語?
JavaScriptを使ってゲームやモバイルアプリも作れますが、一番は Webページもしくは Webアプリでしょう。
Webデザインについて言えば、マウスホーバー時のカラーチェンジや画像のズームアップ、「トップへ戻るボタン」などで JavaScriptが必要になりますし、データベースへの接続も Angular などのフレームワークを使って利用可能です。
また Webページのデータ変化をライブ処理する Node.js 、モバイルアプリ開発を手伝ってくれる React など JavaScript製のツールは豊富です。
以上より、 JavaScriptは Webサイトや Webアプリケーションを作成するのに適した言語と考えられます。
難易度や習得するのにかかる時間は?
難易度
JavaScriptは、 HTML や CSS に比べると一つのアクションに対してのコード量が多く、また Ruby や Pythonに比べるとイメージしにくい単語が多数登場してきます。
最初はとっつきにくい言語と思いますが、他の言語に比べて近年大きなバージョン変更がないため、 Web上にたくさんのサンプルコードが存在します。
JavaScriptを自分で書いて、アレンジしている内に慣れてくるという感じです。
時間
JavaScript の基礎学習ということであれば、 15時間から 30時間程度だと思います。
オブジェクト指向の学習まで入れると + 10時間は見ておいた方がいいでしょう。
またドットインストールなどの学習サイトを見れば分かるのですが、 JavaScriptの項目はサンプルが多いです。
たくさん試せる機会が多い分、それに比例して時間もかかるでしょう。
ちなみにオンライン学習で有名な ドットインストール の場合、 JavaScriptの基礎学習は約 1.5時間の設定になっています。
JavaScriptの学習方法
レベルに合わせた書籍
私は、以下のような書籍で学習しました。「広告」
 | 独習JavaScript 新版 [ CodeMafia 外村 将大 ] 価格:3,278円 |
JavaScriptの独学に最適な標準教科書として、長年にわたって読まれてきた
『独習JavaScript』。オンライン学習スクールUdemyの人気講師、CodeMafiaこと、
外村将大 氏による完全書き下ろしで新登場です!
本書では、JavaScriptでプログラミングを行う際に必要となる、
基本的な知識/概念/機能、文法/プログラムの書き方を、
さまざまなサンプルプログラムを例示しながら、詳細かつ丁寧に解説します。
プログラミングの基礎知識がない方でも、解説→例題(サンプル)→理解度チェック
という3つのステップで、JavaScriptの基礎を完全習得できます。
 | スラスラわかるJavaScript 新版 [ 桜庭 洋之 ] 価格:2,640円 |
プログラミングの基礎とJavaScriptの基本文法を
やさしく解説した入門書の定番が、装い新たに登場です。
変数やデータ型、関数、オブジェクトなどはもちろん、
Webに関する知識やHTML/CSSのベースも解説しているので、
本書を一冊読めば、これからWebサイトやWebアプリを開発するうえで、
ずっと役に立つスキルの土台を身につけることができます。
 | ステップアップJavaScript フロントエンド開発の初級から中級へ進むために [ サークルアラウンド株式会社 ] 価格:2,640円 |
JavaScriptは「なんとなく」「勘で」書いても動いてしまうことがある一方で、
独特の癖があり奥が深いため、初心者から脱するのが難しい言語です。
本書は「入門者向けの本は一冊読み終わったけど、もっと良いコードを書きたい」
「バグの出にくいコードの書き方を知りたい」という開発者のために、
JavaScriptで特につまずきやすい部分を丁寧に解説します。
 | 1冊ですべて身につくJavaScript入門講座 [ Mana ] 価格:2794円 |
とことん丁寧な入門書ついに登場!
最初の一歩が踏み出せる!初心者に寄り添うやさしい解説。
最新の技術が身につく!今のJavaScriptの書き方・使い方。
絶対に知っておきたい!アニメーションとイベントの知識。プログラミングの基本から実装方法まですべて学べる!。
もっとしっかりと講師から学びたいという方は、こちらおすすめです。
Javascript を学習するのであれば、フロントエンドコース がおススメです。
JavaScriptの開発環境について
JavaScriptの基本を学習する範囲であれば、特別何かを用意する必要はなく、今すぐに JavaScriptを書いて、プログラムを実行できます。
ただし、テキストエディタがあるとコードが書きやすいでしょう。
テキストエディタは、「Visual Studio」がおすすめです。

基礎的な文法・概念
JavaScriptの場合、 Ruby や Python、 PHP と違って、基礎学習では、オブジェクト指向は登場してきません。
それは JavaScript でオブジェクト指向が必要となる多くの場合は、 Node.js や Angular、 React などアプリケーション作成の段階に入ってから。まずは JavaScript の基本を理解して、フレームワークやゲーム制作を考えるようになってからオブジェクト指向の習得でもいいでしょう。
ちなみに JavaScript のオブジェクト指向のオンライン・チュートリアルはあまりありません。
オブジェクト指向の基本的な JavaScriptコード自体は、 Pythonや Ruby などとあまり変わりなく、それほど構えなくても大丈夫と思いました。
基本的な JavaScriptプログラムを例にとって、JavaScriptの文法をご紹介します。
- 文字の出力

JavaScriptを使って文字を出力する媒体は、多くの場合ブラウザになるでしょう。その時は上記のようにコードを書くとブラウザが認識してくれます。
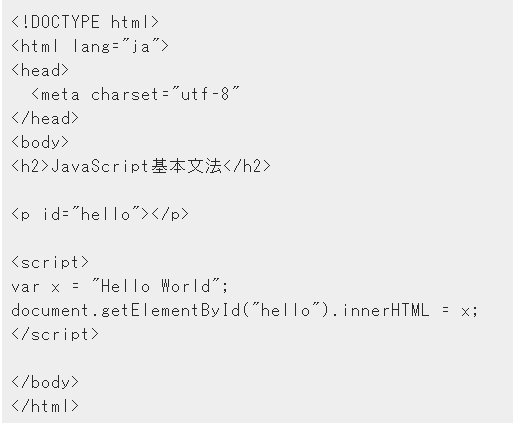
ただし、 HTML として扱ってもらうためには以下のような追加コードが必要。

HTML側の id="hello" と JavaScript側の getElementById("hello") がリンクして、ブラウザ上に Hello World が出力されます。
このように JavaScript で文字を出力する場合は、 JavaScript側と HTML側を操作する必要があります。
プログラミング初心者にとってこの辺りの感覚は、慣れるのに少し時間がかかるでしょう。
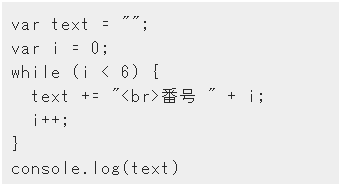
- 繰り返し処理

JavaScriptの繰り返し構文では、 while文と for文が使えます。
上記例では数を順番に加えるようにプログラムです。
特定のプログラム処理を何回も使う時、いつも同じコードを書くのは面倒ですよね。
そんな問題を解決してくれる機能に 関数 があります。例えば円の面積を求める計算。 circle()という関数を作って、円の計算を半径の入力だけでできるようにプログラム。これは簡単な例ですが、複雑な計算式やテキストの使い回しなどいろいろな場面で利用できます。
JavaScriptを学んだあとに、どんな仕事ができるの?
- システムエンジニア
- フロントエンドエンジニア
- サーバーサイドエンジニア
- Webエンジニア
- Webデザイナー
- Webディレクター
- マークアップエンジニア
- 開発エンジニア
Webのフロントからバックサイドまで携われるのは、 JavaScriptぐらいではないでしょうか。スゴイですね。
頑張って、JavaScriptをマスターしましょう。
以下サイトで、もう少し詳しくJavascriptについて説明しています。併せて読んで頂けると幸いです。
