閲覧いただきまして、ありがとうございます。
UnrealEngine5 ゲーム開発はじめました。数えてシリーズ12回目の投稿になります。
今回は、タイルセットとタイルマップについて解説していこうと思います。
レベルへのマップ設定
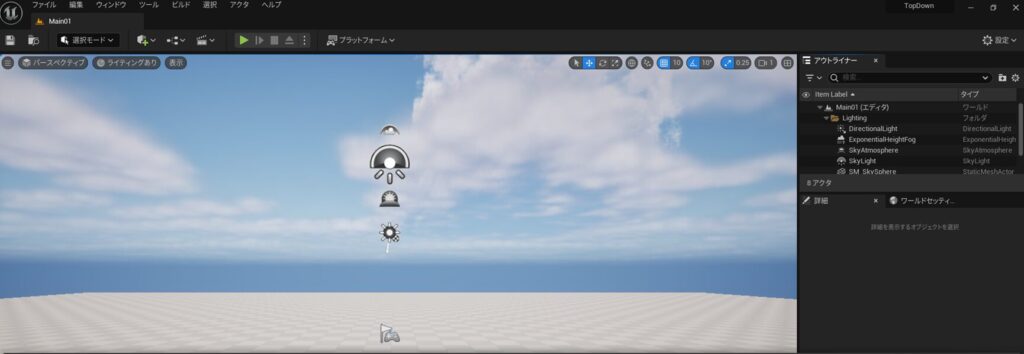
以前にこちら →【UE5】UnrealEngineの起動,最初の設定 で作成したレベル(Main01)にゲームっぽいマップを設定していこうと思います。
初期ではBasicで作成したので、地面は何もないマップ。。。(空はきれいだけど、作成しているのは2Dトップダウンなので関係ない。。)

タイルセットを作成→設定
まずは、マップに使用する画像が必要ですね。作成しましょう。
作成できたら、Textureフォルダに「マップで使用する画像」をインポートします。(今回、ground という画像ファイル名にしています)

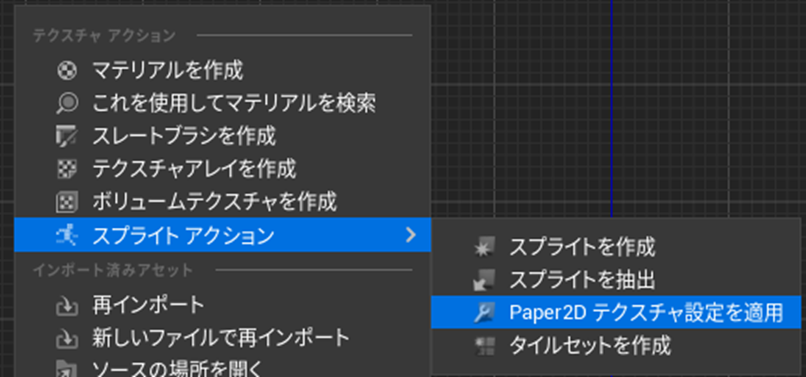
インポートした画像(テクスチャ)には、ストライプアクション⇒「Paper2Dテクスチャ設定」を適用が必要です。

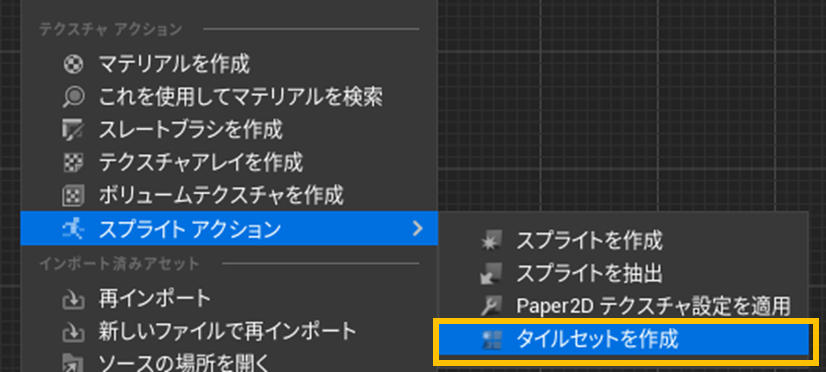
テクスチャを選択した状態で右クリック → スプライトアクション → タイルセットを作成 を選択します。

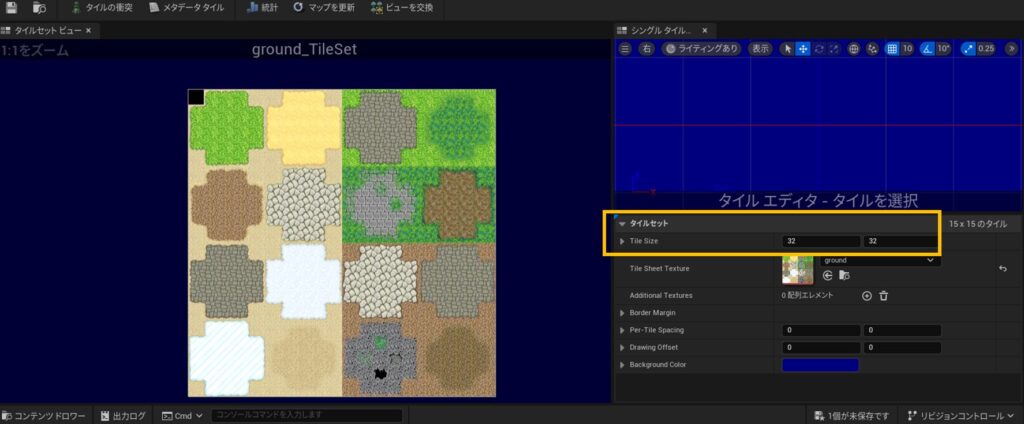
ダブルクリックで開くと下のような感じです。

上の囲み(タイルセット)のところ。。。
TileSizeを設定します。
今回、作成した画像ファイルサイズが全体で480×480。
TileSizeは、24×24にしておきます。→ 一旦保存しておきます。
タイルマップの作成→設定
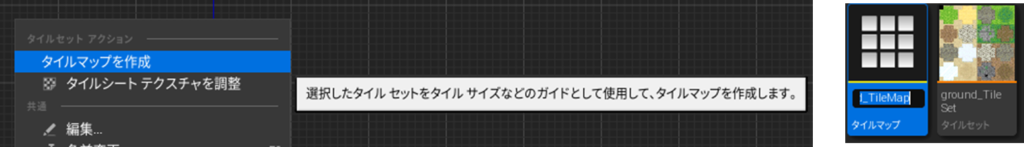
タイルセットを右クリック→タイルマップを作成を選択します。

タイルマップが作成されますので、名前を付けます。(ここではgroundとしました。)
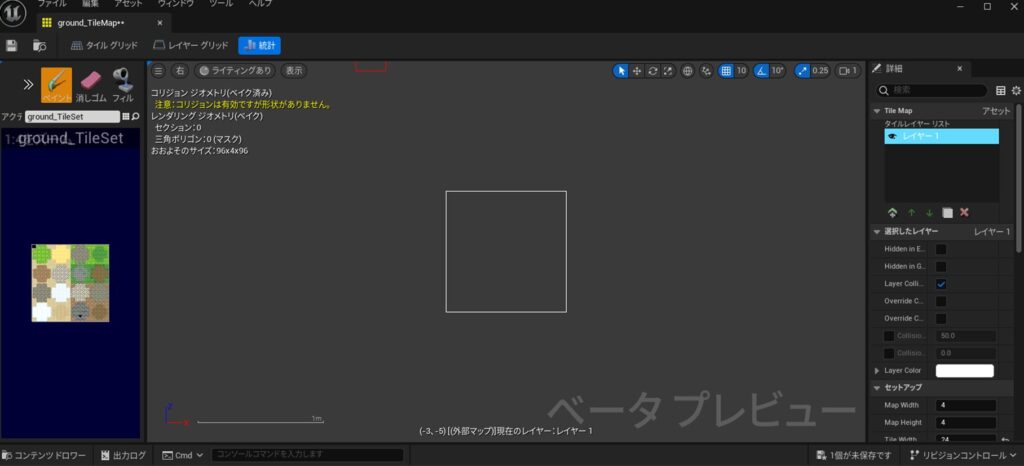
ダブルクリックして開くと以下のような感じ。↓

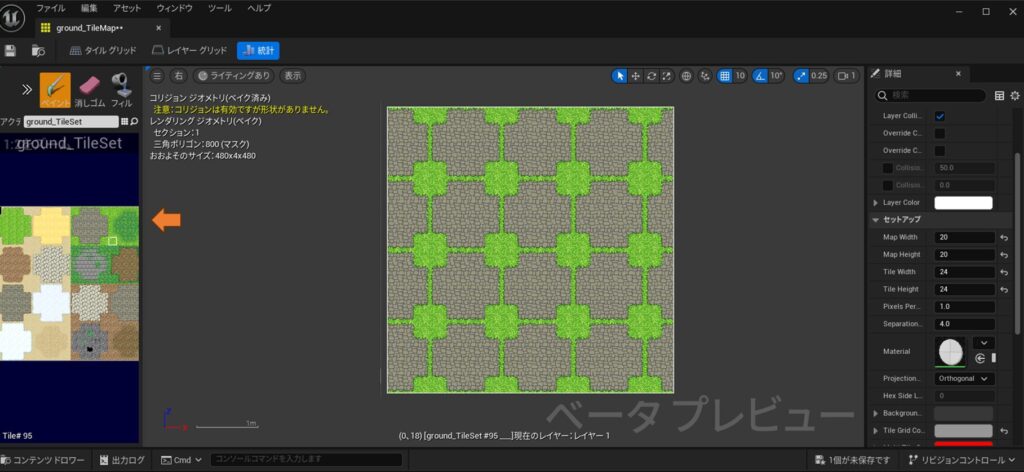
マップの大きさを設定します。
右側「▼セットアップ」のところ、MapWidthとMapHeghtに大きさを決めて値を入力します。
左側「アクティブなタイルセット」より配置するタイルセットを選択→マップ上に描いていきます。

レベル(Main01)へタイルマップ配置する
では、作成したタイルマップをレベル(Main01)に配置していきます。
レベル(Main01)を開いて→作成したタイルマップをドラック&ドロップ

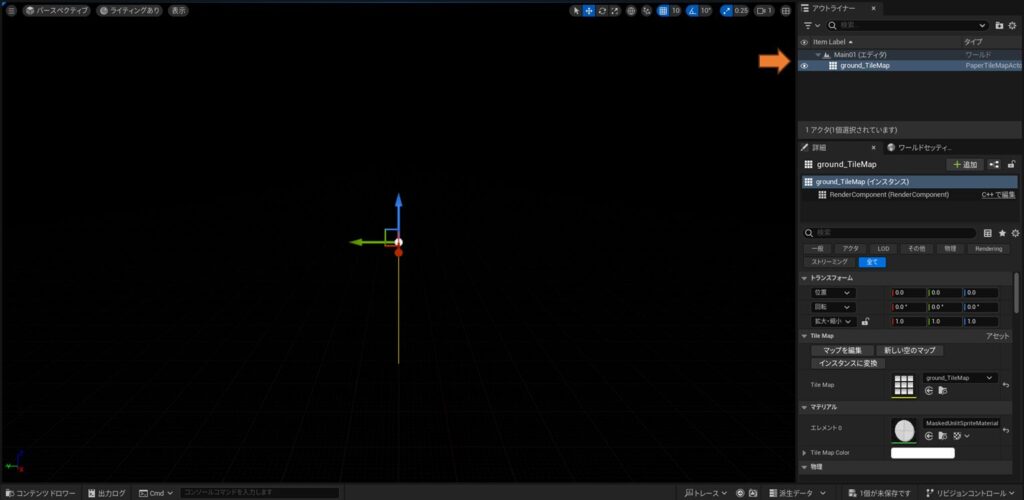
レベル(Main01)にタイルマップ(ground)が配置されました。
向き、方向 を考える。。。(ここが結構、私は混乱します。。。)
今回作成したいのは、トップダウンビュー・・・なので。。。
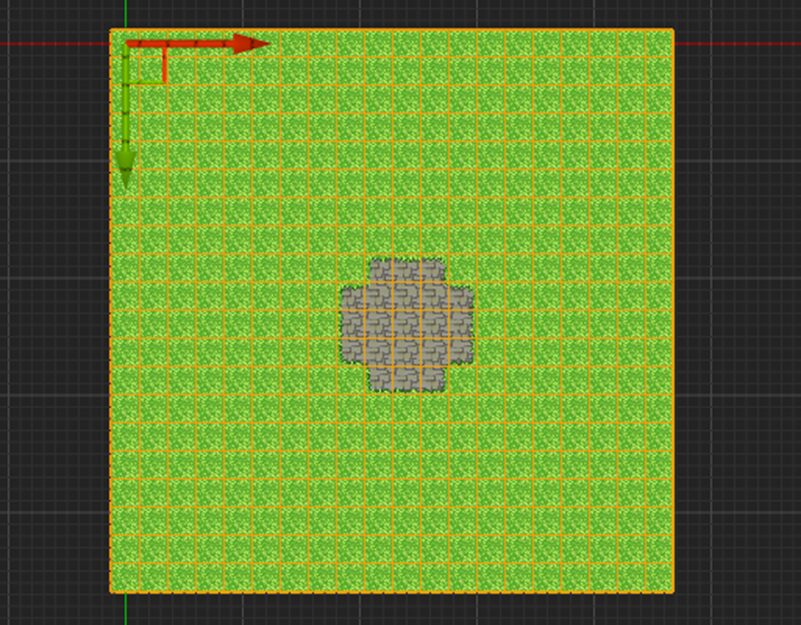
上から見て、マップ(フィールド)が見えるようにしたい。
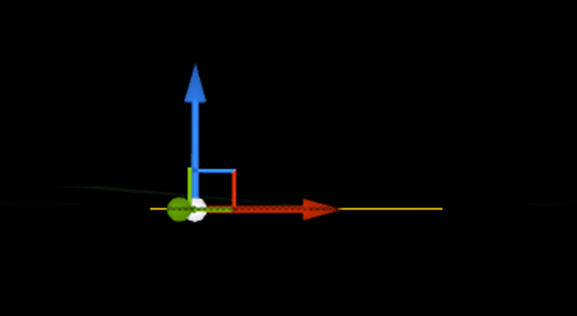
右からみて、平坦になって、、、

上から見たら、以下のようにしたい。

回転でX軸をー90にすれば、実現できそう。。。
このままだと、レベル(マップ)上に物体を配置した時に、ブロックを通過してしまいます。
ブロックが通過できないようにする設定が必要です。
Blocking Volume を配置する
ブロックが通過できないコリジョン形状の役割をします。
レベル(Main01)にBlocking Volumeを設定していきます。
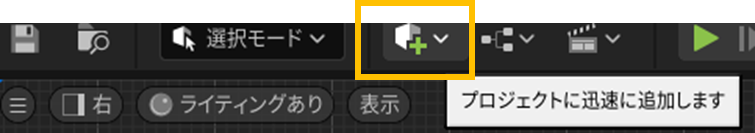
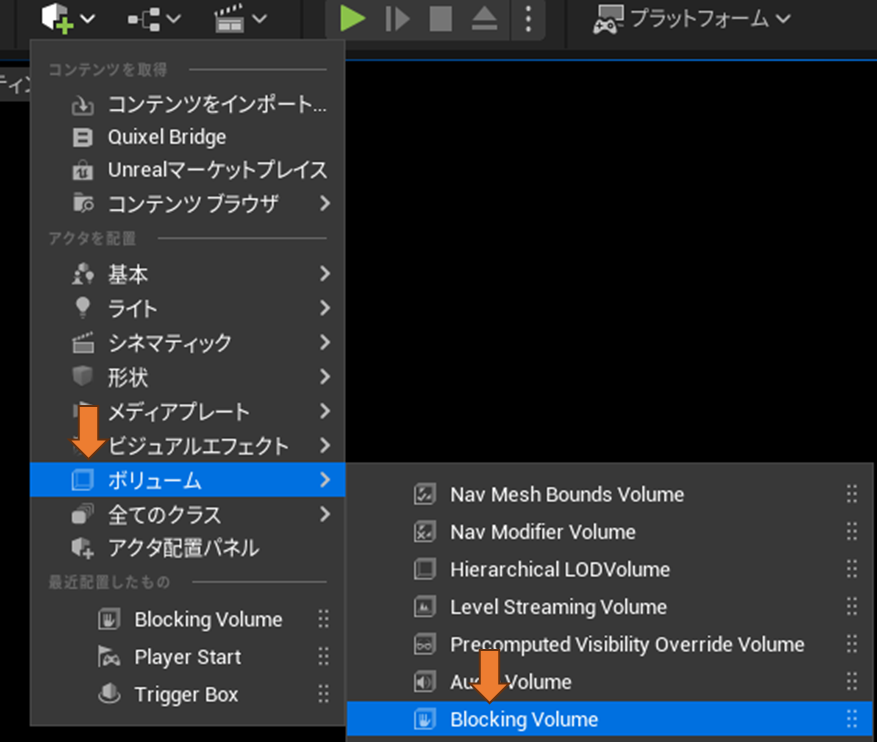
追加 ⇒ ボリューム ⇒ Blocking Volume を選択します。


トランスフォームで位置を0,0,0 にリセットしておきます。
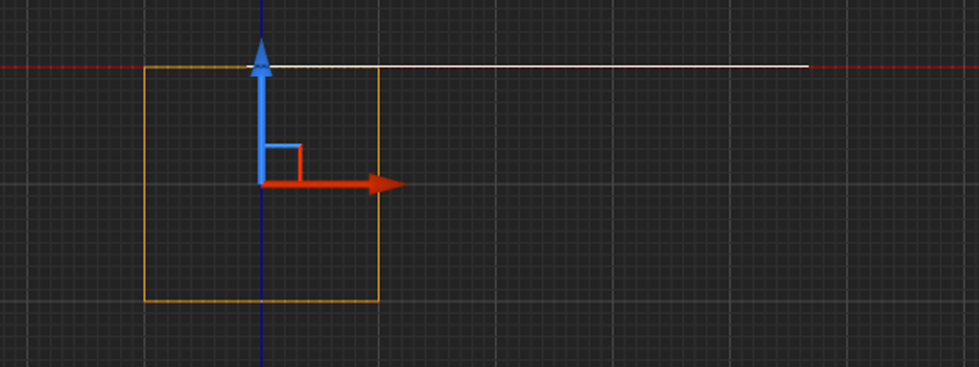
右からみて、いろいろと大きさなどを調整していくとやり易かったです。

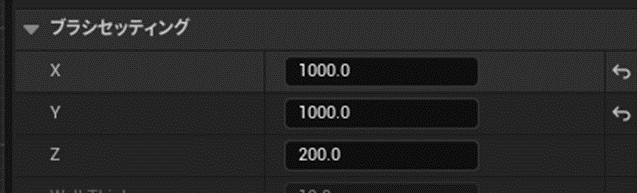
ブラシセッティングで、大きさなどを調整していきます。配置するマップより大きめに設定した方がよいかと思います。

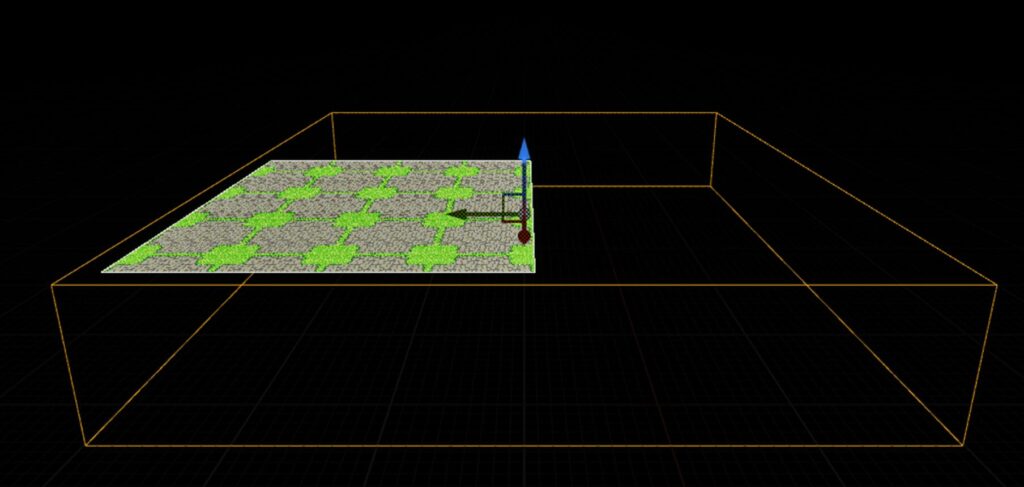
パースペクティブで見てみると。。。こんな感じ。 Z軸(この場合は厚み)は存在が分かる程度の値でよいかと思います。

これで、レベル・マップ上にオブジェクトを配置しても通過しなくなるので、マップ上にいる状態になるはず。。。
おまけ
マップにカメラを配置するには・・・
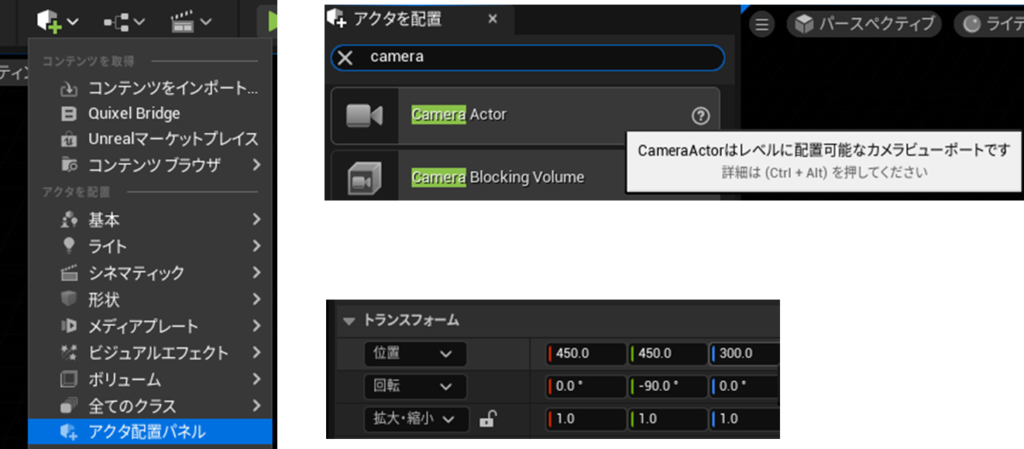
追加→アクタ配置パネルを選択して、CameraActorをマップ上にドラック&ドロップして配置します。

カメラは、キャラクターに付けた方が、キャラクターに追随してくれるので、固定させるよりはよいかと思いました。
キャラクターにカメラを設定する方法については、以下で解説しております。
【UE5】カメラの設定 SpringArmとCamera
タイルセットとタイルマップについて、つぶやいてみました。
それでは、また。
【UE5】UnrealEngine5でゲーム開発始めました - aki★'s technical-Lab (akihisa-h.com)