閲覧いただきまして、ありがとうございます。
UnrealEngine5 ゲーム開発はじめました。ゲーム開発の備忘録として始めたこのブログも数えてシリーズ5回目の投稿になりました。
今回は、テキスチャー(画像ファイル)の分割方法(スプライト抽出)と、アニメーション設定(フリップブック)に関しての説明をしていきたいと思います。
テキスチャー(画像ファイル)の分割
使用する画像ファイル(テキスチャー)が複数マスの場合、分割が必要です。

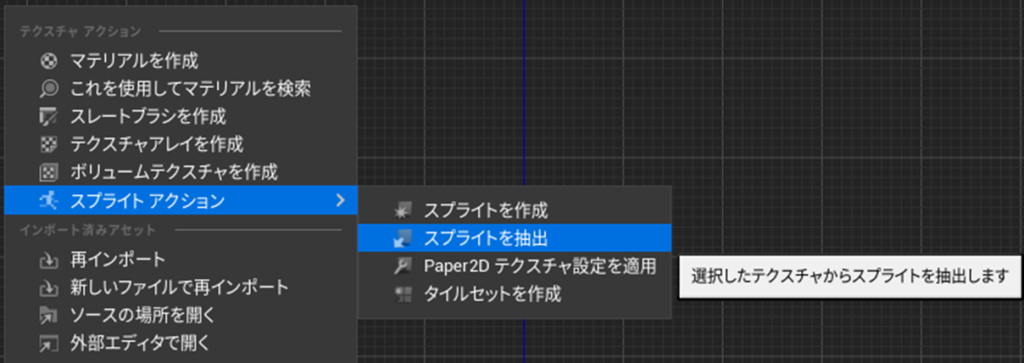
分割する画像ファイル上で右クリック → スプライトアクション → スプライトを抽出を選択して、クリックします。
今回使用したい画像ファイルは、3×3で、幅72×高さ96で作成されています。

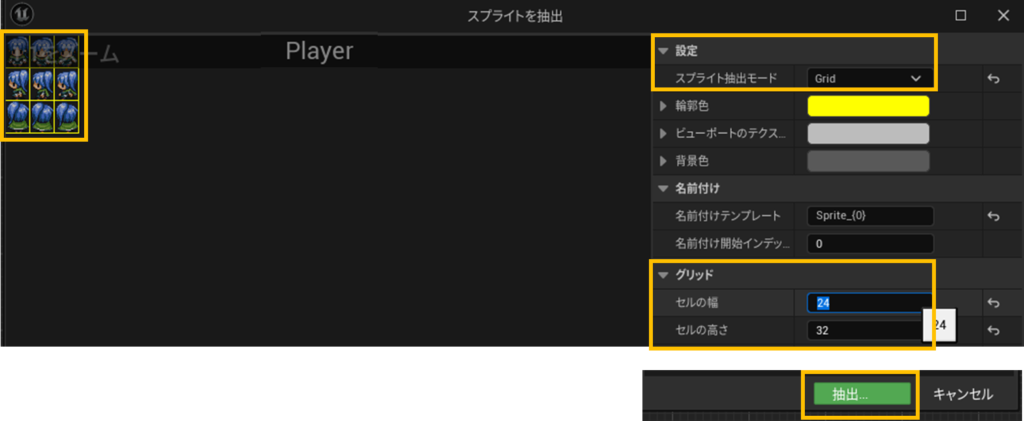
▼設定 スプライト抽出モード → Grid にします。
分割するセルの幅とセルの高さを入力、設定します。抽出ボタンをクリックします。

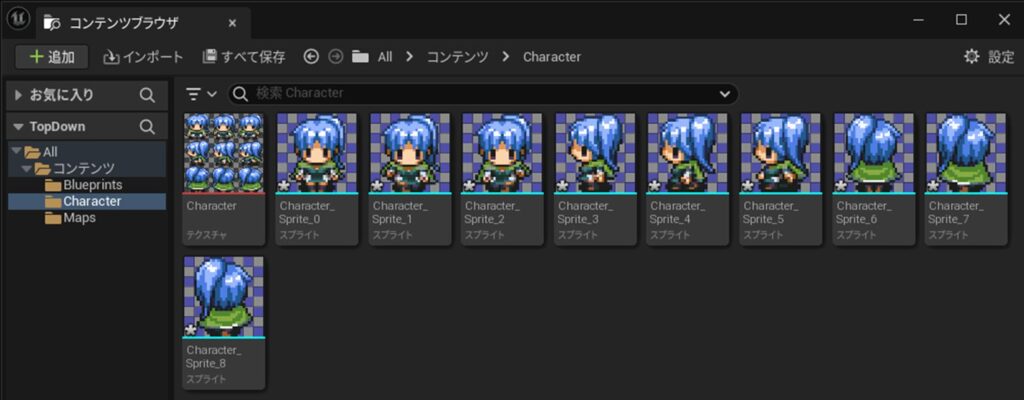
Player_Sprite_*となっているのが、分割された「スプライトファイル」と呼ばれるものです。
アニメーション(フリップブック)の設定
アニメーション(FlipBook)を作成します。
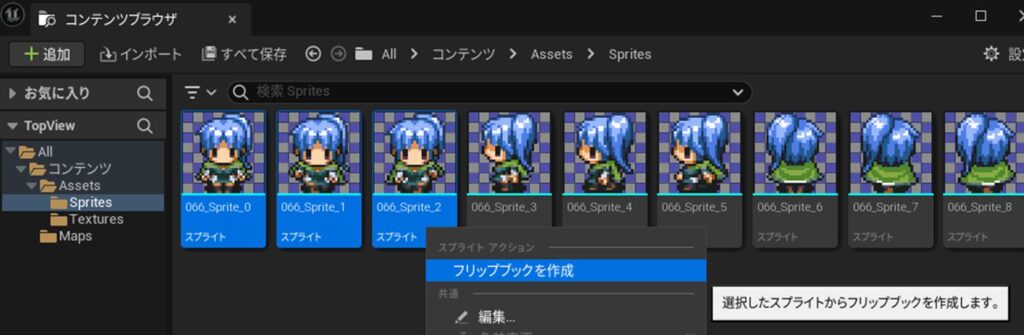
アニメーション設定したいスプライトを選択した状態で、右クリックします。今回は、0,1,2の3枚を選択しています。

「フリップブックを作成」を選択して、クリックします。

Paperフリップブックが作成されますので、適切な名前を付けておきます。
(例では、トップダウンで下に向けて歩行するものなのでwalk_down と名前をつけました。)
他にも必要であれば、(上記作業を繰り返して)フリップブックを作成していきます。
スピードの調整
1枚でフリップブックを作成している場合には、スピードは考慮しなくてもよいのですが、複数枚で構成している場合には、ある程度スピードを考慮する必要があるかもしれません。
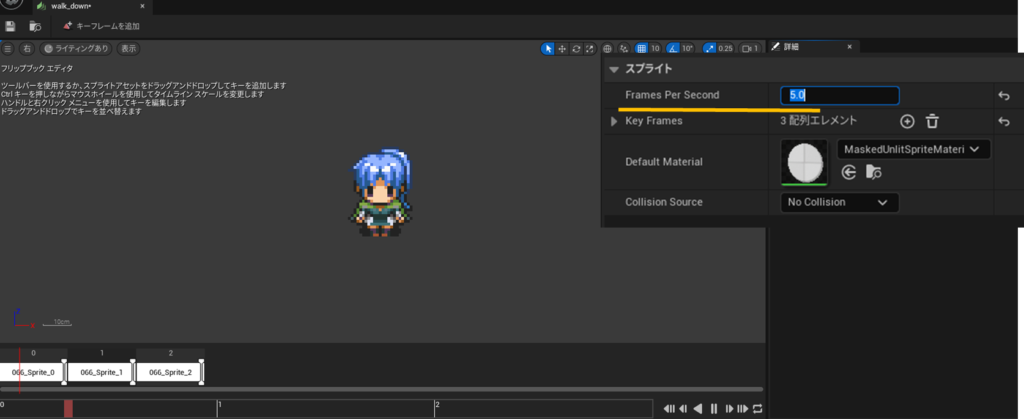
スピードを調整するフリップブックをダブルクリックして、開きます。

▼スプライト
FramesPerSecond に値を入力して、スピードを調整します。
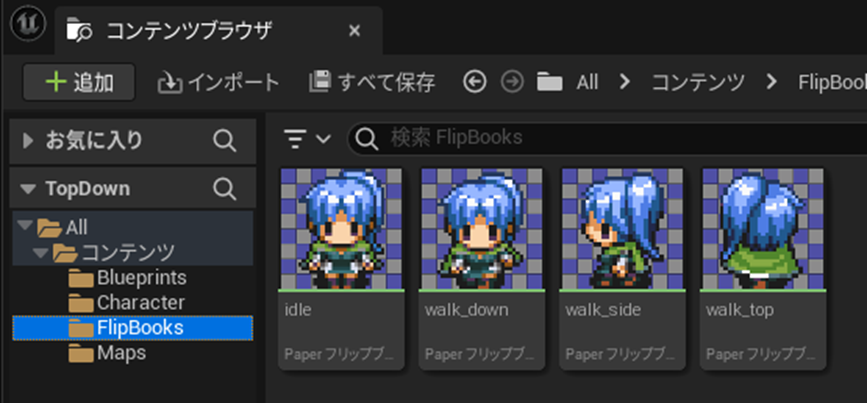
「FlipBooks」フォルダを作成して、先ほど作成したフリップブックを移動しておきます。今回は例として、以下のようなフリップブックを作成してみました。

今回は、スプライトの抽出と、フリップブックの作成について説明いたしました。
キャラクターとか、絵を描くスキルが必要と感じる今日この頃。。。
キャラクターを作成するには、「CLIP STUDIO」をおすすめします。私も愛用しております。とても優れもの!
[広告]
デザインの幅が広がるグラフィックソフト【CLIP STUDIO PAINT】それでは、また。
【UE5】UnrealEngine5でゲーム開発始めました - aki★'s technical-Lab (akihisa-h.com)
