bootstrapで、ツールチップを作成する方法について説明していきます。
ツールチップとは
ツールチップとは、コンピュータの操作画面の表示要素の一種で、対象にカーソルやマウスポインタを合わせると周辺に小さな領域が出現し、注釈などが表示されるものです。
ツールチップを使うには「popper.min.js」が必要です。
- CDNで指定
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
- popper.min.jsをダウンロードして指定
<script src="js/popper.min.js"></script>
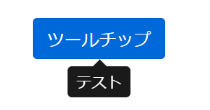
ツールチップ(Tooltips)の画面イメージ
ツールチップ(Tooltips)の画面イメージは次の通りです。

上記の画面イメージを実現するためのHTMLを記述しておきます。参考にしてみてください。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Optional JavaScript -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script>
<title>bootstrapサンプル</title>
</head>
<body>
<div>
<button type="button" class="btn btn-primary mb-2 mb-md-0" data-toggle="tooltip" data-placement="bottom" title="テスト">ツールチップ</button>
</div>
</body>
</html>
ツールチップ(Tooltips)のタグ解説
ツールチップを起動するには JavaScriptに次の記述を追加します。
$('[data-toggle="tooltip"]').tooltip()
そして、ツールチップを表示するタグに「data-toggle="tooltip"」が追加し、「title」タグの中にツールチップに表示する文字を入力します。
<button type="button" class="btn btn-primary mb-2 mb-md-0" data-toggle="tooltip" data-placement="bottom" title="テスト">ツールチップ</button>
ツールチップ(Tooltips)の詳細設定
ツールチップ(Tooltips)の表示位置を指定する
ツールチップ(Tooltips)の表示位置を変更するには「data-placement」タグに位置を指定します。
- ツールチップ(Tooltips)を上に表示
<button type="button" class="btn btn-primary mb-2 mb-md-0" data-toggle="tooltip" data-placement="top" title="ツールチップを上に表示">ツールチップ</button>
- ツールチップ(Tooltips)を下に表示
<button type="button" class="btn btn-primary mb-2 mb-md-0" data-toggle="tooltip" data-placement="bottom" title="ツールチップを下に表示">ツールチップ</button>
- ツールチップ(Tooltips)を左に表示
<button type="button" class="btn btn-primary mb-2 mb-md-0" data-toggle="tooltip" data-placement="left" title="ツールチップを左に表示">ツールチップ</button>
- ツールチップ(Tooltips)を右に表示
<button type="button" class="btn btn-primary mb-2 mb-md-0" data-toggle="tooltip" data-placement="right" title="ツールチップを右に表示">ツールチップ</button>
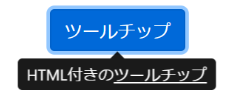
ツールチップ(Tooltips)にHTMLタグを適用する
ツールチップ(Tooltips)にHTMLタグを適用するには「data-html="true"」にします。
data-htmlをtrueにすることで「title」タグの中にHTMLタグを書くことができます。

<button type="button" class="btn btn-primary mb-2 mb-md-0" data-toggle="tooltip" data-placement="bottom" data-html="true" title="HTML付きの<u>ツールチップ</u>">ツールチップ</button>
bootstrapで、ツールチップを作成する方法について説明しました。bootstrapを学習されている方のお力になれれば幸いです。
bootstrap学習書の紹介
 | Bootstrap4フロントエンド開発の教科書 ウェブ開発の知識とコツをしっかりマスター [ 宮本麻矢 ] 価格:3,608円 |
現在のWebデザイン、およびWebコーディングの現場では、CSSフレームワークの理解と習熟が必須となっています。
本書は、高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」の本格的な解説書です。
Bootstrap 4に完全対応し、CSSフレームワークの基本から、CSSクラスを利用したスタイリング、コンポーネントやJavaScriptを利用したUI実装、オリジナルテーマを作るためのカスタマイズ方法などが、1冊で身に付く内容になっています。