Bootstrapでチェックボックス(checkbox)の作成について解説します。
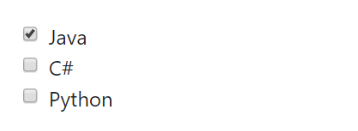
縦並びのチェックボックス
縦並びチェックボックスは typeにcheckbox、classに .form-check-input を指定することで作成することができます。
<div class="form-check">
<input class="form-check-input" type="checkbox" id="check1" checked>
<label class="form-check-label" for="check1">Java</label>
</div>
HTMLサンプル
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" id="custom-check1" checked>
<label class="custom-control-label" for="custom-check1">Java</label>
</div>
</div>
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" id="custom-check2">
<label class="custom-control-label" for="custom-check2">C#</label>
</div>
</div>
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" id="custom-check3">
<label class="custom-control-label" for="custom-check3">Python</label>
</div>
</div>

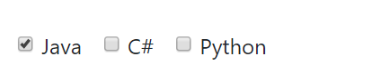
横並びのチェックボックス
横並びのチェックボックスは typeにcheckbox、classに .form-check-input、またdivタグのclassに.form-check-inlineを指定することで作成することができます。
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="check4" checked>
<label class="form-check-label" for="check4">Java</label>
</div>
HTMLサンプル
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="check4" checked>
<label class="form-check-label" for="check4">Java</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="check5">
<label class="form-check-label" for="check5">C#</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="check6">
<label class="form-check-label" for="check6">Python</label>
</div>

ラベル無しのチェックボックス
ラベル無しのチェックボックスは typeにcheckbox、classに .form-check-input と .position-staticを指定することで作成することができます。
<div class="form-check">
<input class="form-check-input position-static" type="checkbox" checked>
</div>
HTMLサンプル
<div class="form-check">
<input class="form-check-input position-static" type="checkbox" checked>
</div>
<div class="form-check">
<input class="form-check-input position-static" type="checkbox">
</div>
<div class="form-check">
<input class="form-check-input position-static" type="checkbox">
</div>

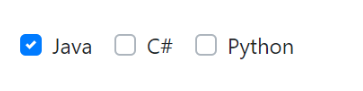
カスタムデザインのチェックボックス
カスタムデザインのチェックボックスは typeにcheckbox、classに .custom-control-input、またdivタグのclassに.custom-control と .custom-checkboxを指定することで作成することができます。
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" id="custom-check1" checked>
<label class="custom-control-label" for="custom-check1">Java</label>
</div>
HTMLサンプル
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" id="custom-check1" checked>
<label class="custom-control-label" for="custom-check1">Java</label>
</div>
</div>
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" id="custom-check2">
<label class="custom-control-label" for="custom-check2">C#</label>
</div>
</div>
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" id="custom-check3">
<label class="custom-control-label" for="custom-check3">Python</label>
</div>
</div>

チェックボックスを無効化する
チェックボックスの無効化は disabled を指定することで作成することができます。
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" disabled id="custom-check4" checked>
<label class="custom-control-label" for="custom-check4">Java</label>
</div>
HTMLサンプル
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" disabled id="custom-check4" checked>
<label class="custom-control-label" for="custom-check4">Java</label>
</div>
</div>
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" disabled id="custom-check5">
<label class="custom-control-label" for="custom-check5">C#</label>
</div>
</div>
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" disabled id="custom-check6">
<label class="custom-control-label" for="custom-check6">Python</label>
</div>
</div>

Bootstrapでチェックボックス(checkbox)の作成について解説しました。
bootstrapを学習されている方のお力になれれば幸いです。
Bootstrap 学習書の紹介
 | Bootstrap 5 フロントエンド開発の教科書 [ WINGSプロジェクト 山内 直 ] 価格:3,828円 |
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり、レガシーなIE対応やjQueryコードの完全排除、コンポーネントやフォームの刷新、CSS Grid対応などが行われた、より洗練されたモダンなフレームワークへと生まれ変わりました。本書は、Bootstrap 5の基本から、CSSクラスを利用したスタイリング、コンポーネントやJavaScriptを利用したUI実装などを解説、後半ではWebページのモックアップの実装方法やオリジナルフレームワークを作るためのカスタマイズ方法などもていねいに解説しているので、1冊でBootstrap 5の基礎から活用方法まで、すべて身に付く内容になっています。