bootstrapで、ナビゲーションバーを作成する方法について解説いたします。
ナビゲーションバーは「nav」タグに.navbarを指定することで作成することができます。
<nav class="navbar navbar-dark bg-info">
ナビゲーションバーの文字色と背景色を指定します。
- 背景が黒系の場合は .navbar-dark
- 白系の場合は .navbar-light
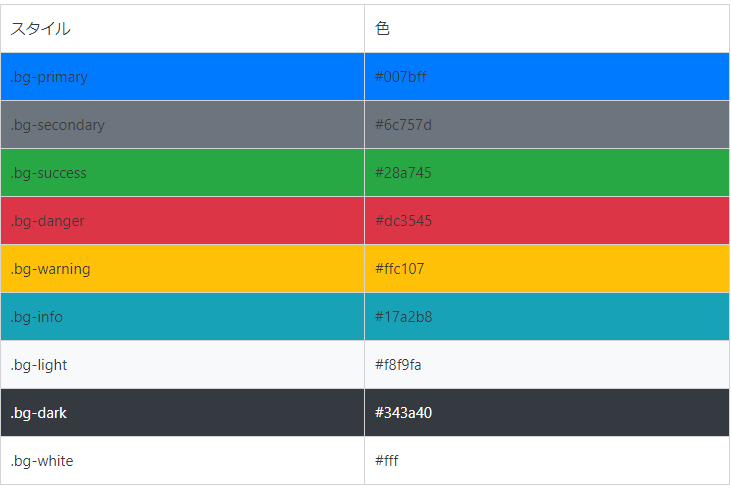
背景色は次のスタイルが用意されているので、お好みの色を選択します。

HTMLサンプル
<nav class="navbar navbar-dark bg-info">
<a href="#" class="navbar-brand">Bootstrap</a>
</nav>
ナビゲーションバー上にメニューを設置する
<nav class="navbar navbar-expand-sm navbar-dark bg-info">
ナビゲーションバー上にメニューを設置するには、「nav」タグに.navbar-expand-smを指定して、
「<div class="navbar-nav">」タグ内にメニューの内容を追加します。
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">新規作成</a>
<a class="nav-item nav-link disabled" href="#">編集</a>
<a class="nav-item nav-link disabled" href="#">一覧表示</a>
</div>
メニューの配置位置は次のスタイルで指定できます。
- 左寄せ :justify-content-start
- 中央寄せ :justify-content-center
- 右寄せ :justify-content-end
HTMLサンプル
<nav class="navbar navbar-expand-sm navbar-dark bg-info">
<a href="#" class="navbar-brand">Bootstrap</a>
<div class="collapse navbar-collapse justify-content-end" id="navmenu">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">新規作成</a>
<a class="nav-item nav-link disabled" href="#">編集</a>
<a class="nav-item nav-link disabled" href="#">一覧表示</a>
</div>
</div>
</nav>
HTMLイメージ

メニューにドロップダウンリストを追加する
メニューにドロップダウンリストを追加するには、.dropdown、.dropdown-toggle、.dropdown-menu、.dropdown-itemなどのスタイルを設定します。
<div class="navbar-nav dropdown">
<a class="nav-item nav-link dropdown-toggle active" href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">新規作成</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">基本データ作成</a>
<a class="dropdown-item" href="#">詳細データ作成</a>
</div>
</div>
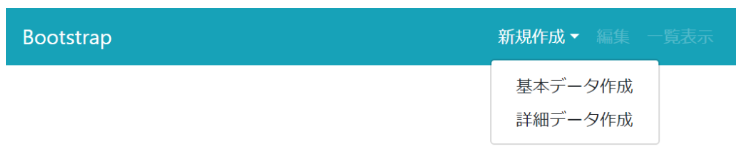
HTMLイメージ

ナビゲーションバー上に入力フォームを設置する
<form class="form-inline">
<input class="form-control mr-sm-1" type="search">
<button class="btn btn-info" type="submit">検索</button>
</form>
ナビゲーションバー上に入力フォームを設置するには、「form」タグに.form-inlineを指定することで作成することができます。
HTMLイメージ

bootstrap で、ナビゲーションバーを作成する方法について説明させていただきました。
bootstrapを学習されている方のお力になれれば幸いです。
bootstrap学習書の紹介
 | Bootstrap 5 フロントエンド開発の教科書 [ WINGSプロジェクト 山内 直 ] 価格:3,828円 |
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり、レガシーなIE対応やjQueryコードの完全排除、コンポーネントやフォームの刷新、CSS Grid対応などが行われた、より洗練されたモダンなフレームワークへと生まれ変わりました。本書は、Bootstrap 5の基本から、CSSクラスを利用したスタイリング、コンポーネントやJavaScriptを利用したUI実装などを解説、後半ではWebページのモックアップの実装方法やオリジナルフレームワークを作るためのカスタマイズ方法などもていねいに解説しているので、1冊でBootstrap 5の基礎から活用方法まで、すべて身に付く内容になっています。
bootstrapで、ナビゲーションバーを作成する方法について解説しました。
bootstrapを学習されている方のお力になれれば幸いです。